
伝わる!デザインのセオリー 心を伝える配色編
2021年08月02日 00:00
この記事に書いてあること
とかくデザインは「センス」が必要だと思われがちですが、デザインのセオリーを押さえておくことで誰でもデザイン力を向上・磨くことは可能です。このコラムではわかりやすい例を見ながら、基本的なデザインセオリーを解説します。
今回は配色について見ていきます。色は人の感情を動かし、強く印象に残るデザイン要素です。色の特性や原理などを踏まえ、効果的な配色を目指しましょう。
はじめに
色のつかまえ方
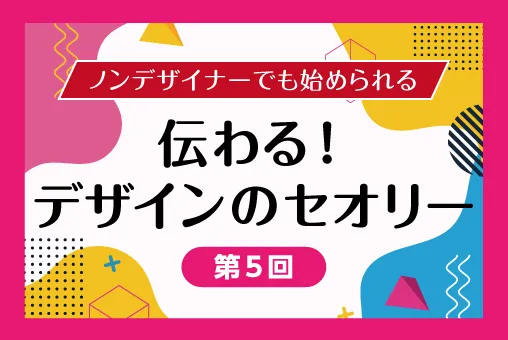
例えば「夕焼けの赤」と聞いたとき、どんな赤をイメージするかは人によって違うでしょう。また実際の夕焼けも、その地域やお天気によって色が違います。
このように色はとらえどころがなく、あいまいなもの。無限とも言える色の中から、どんな色を選び、どのように組み合わせるかを考えるのは途方もない作業のようにも思えます。まずは色の仕組みを知り、色を評価する基準を持つこと。色の差を見比べる目を養うことが大切です。

無限にある色の中から、どんな色を選ぶのか。それはデザインの印象を決める重要な作業です
色の特性を知る
色は記憶に残る
文章や写真と違い、色はそれだけで具体的な内容を伝えることができません。しかし色には人の記憶に強く残るという特性があります。
はっきりした形を覚えていなくても、色の組み合わせやその色の形といった内容は覚えていることが多いのです。

文字やマークが見えにくくても、色の組み合わせやだいたいの形でブランドを認識することができます。色の印象はとてもよく記憶に残るものなのです
色は印象を変える
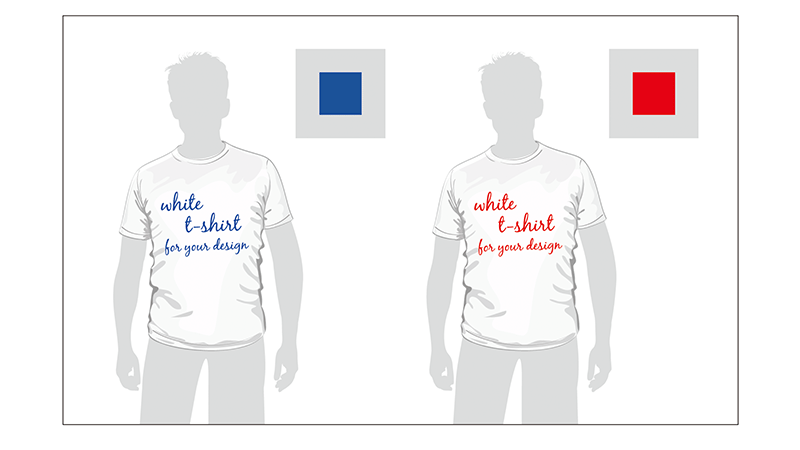
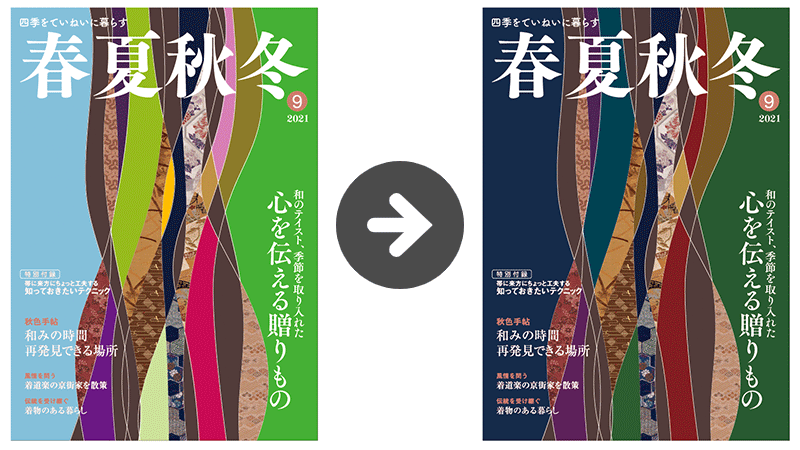
同じレイアウトや文字の配置をしていても、色を変えるだけで雰囲気が大きく変わります。ビジネスライクな硬い印象から、明るくポップな印象、柔らかく優しい印象まで変化させるのが色なのです。
色を選ぶときには、他のデザイン要素以上にターゲットや制作物の目的をはっきりとさせ、その目的に向かって考えるようにする必要があります。

同じデザインで色を変えた例です。ビジネス向けから、雑誌風、ナチュラルテイストまで印象を大きく変化させることができます
色とは何なのか?
では実際に「色」とはどんな要素なのか、少し詳しく見ていきましょう。
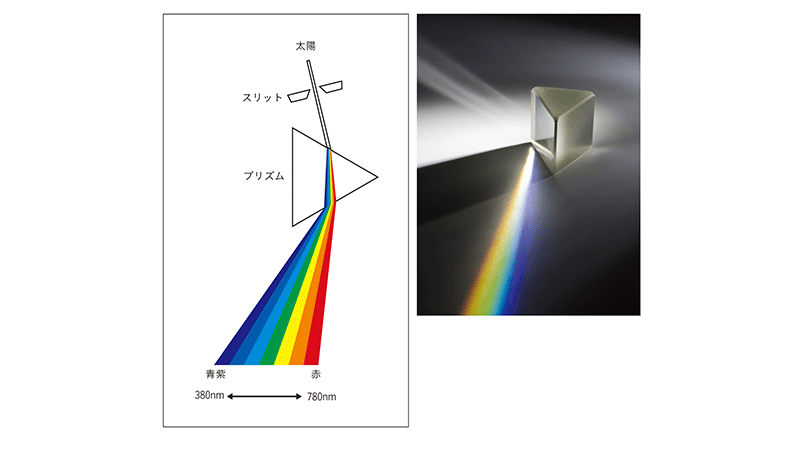
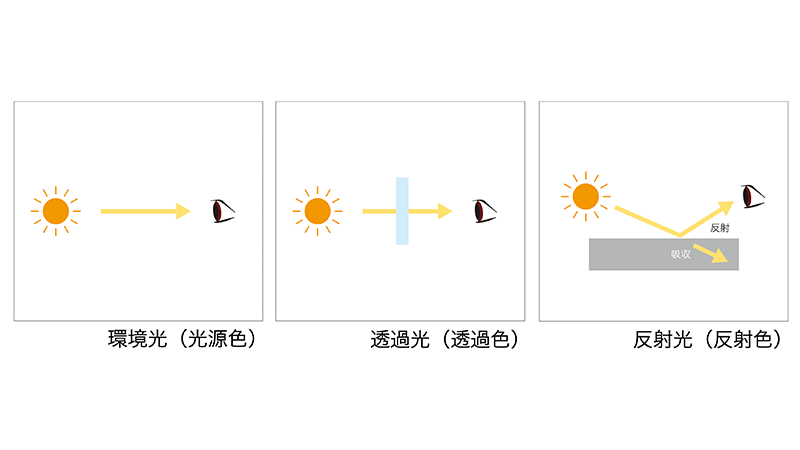
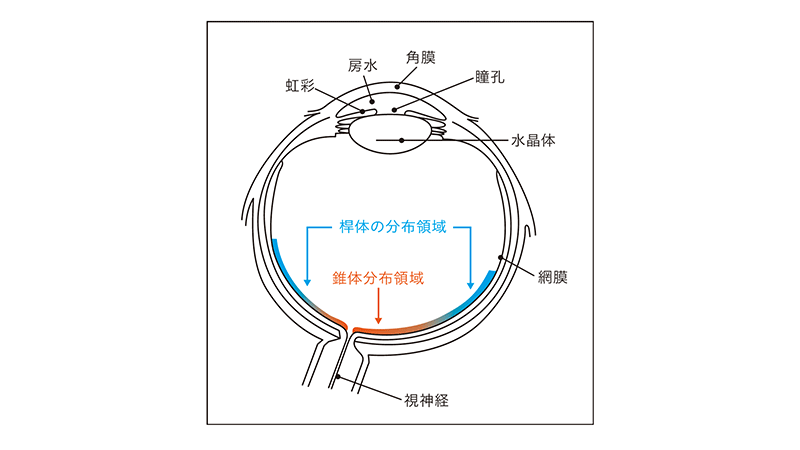
色は光の波長の一部です。小学生の頃、プリズムで光を分解して色を見る実験を思い出す方も多いでしょう。人の目は光そのものの色だけでなく、光が透過したり、反射したものをとらえ、それを視神経に伝えます。人間の網膜には光の強さと色の違いを受け取る細胞がそれぞれ分布しています。視神経は光や色による刺激を脳へと伝えます。
ここで重要なのは、色は光そのものであるということと、色は脳への刺激によって感じられるということです。原色に近い強い色は脳への刺激も強く、長時間見続けることで疲労を起こしたり、色の刺激を和らげるための反応が起きる場合もあります。
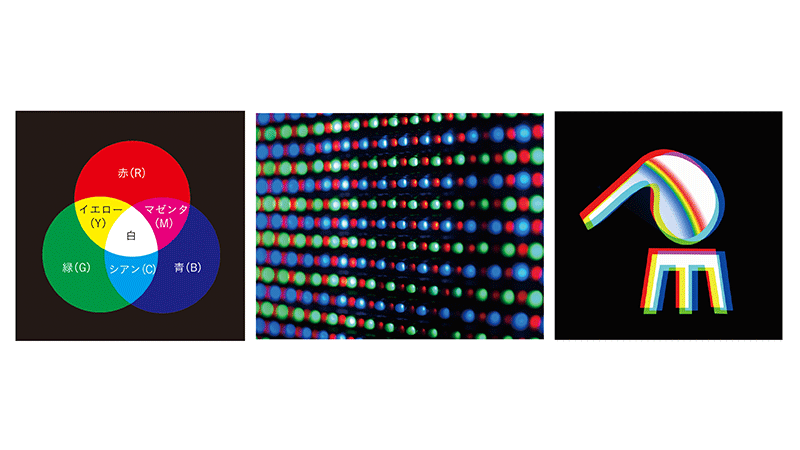
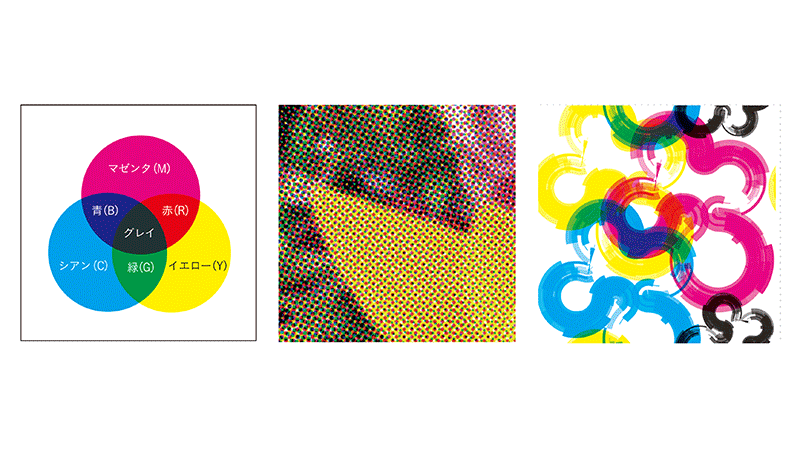
また実際にわたしたちが色を表現する際には、パソコンのモニターなどに用いられる光の三原色(RGB)や、印刷物やプリンターで使われる色の三原色(CMY)を使用します。
画面で見たものと印刷したものの色の違いや、見る場所の光によっても見える色が変わるなど、色を安定的に評価するのは実は難しいことなのです。

光を波長によって分けると色が見えてきます

光そのものの色だけでなく、透過した光や光が反射して目に映ることで色が感じられます

網膜の中にある桿体細胞が光の強さを、錐体細胞が色を感じ取ります。色覚は人によって異なりますが、光の強さはほとんどの人が繊細に判別することができます

無彩色(左)よりも、彩度の高い色の方が脳への刺激が強くなります。じっと見続けていると目がチカチカするような感覚もあるでしょう

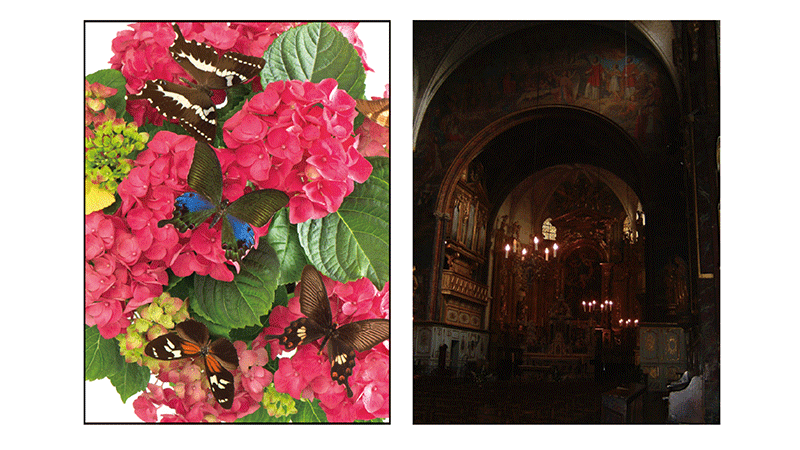
色はどこで見るか、によっても受け取り方が変わります。強い光があればより鮮やかに、光の少ない場所では色を感じにくくなります

また光の色が変われば、反射して見える色も変わります。スーパーマーケットなどでは、食品がよりおいしそうに見えるため、光の色を売り場ごとに調整しています

パソコンやスマホのモニターは、RGBの3色の透過光を組み合わせることによって色を表しています

プリンターや印刷物の多くは、CMYの3色の反射色を組み合わせてさまざまな色を表現します
色の3要素
色を表す言葉は限りなくたくさんありますが、正確に色を評価したり、それを人に伝えるためには共通の用語を知っておくことが大事です。
ここでは小中学校の教科書にも載っている、基本的な色の表し方である色の3要素、「色相」「明度」「彩度」についておさらいしておきましょう。
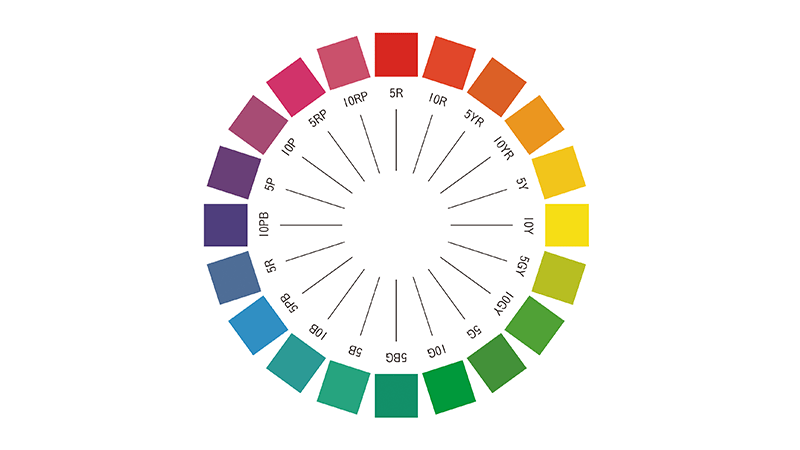
「色相(Hue)」は、色合いのことを示します。赤や黄色、青といった色の違いです。色相を環状に並べたものが「色相環」です。色相環の中で近い関係の色を「近似色」、対角線上にある色はもっとも色相の離れた関係で「補色」と呼びます。
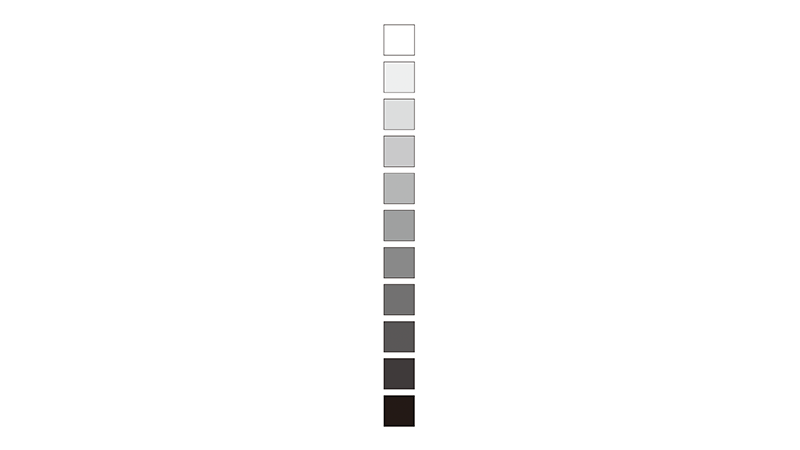
「明度(Value)」は、色の明るさです。鮮やかさと混同しがちですが、色を無彩色に変換(モノクロコピーを取ったり、画像加工のアプリケーションでモノクロに変換するとその色の明るさがよくわかります。
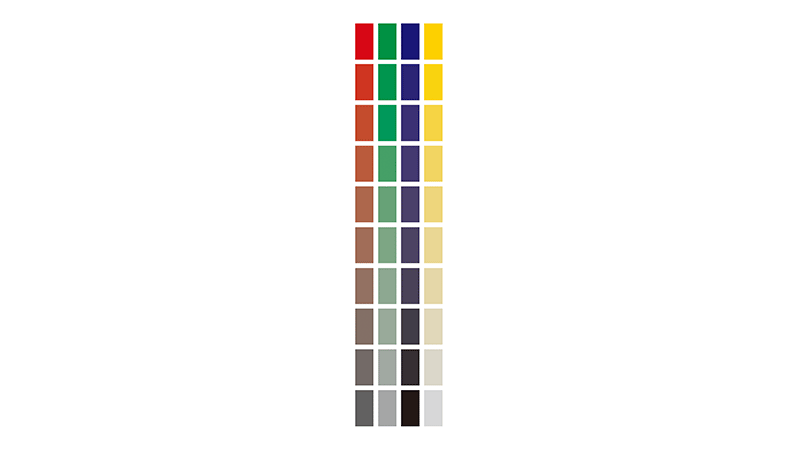
「彩度(Chroma)」は、色の鮮やかさを示します。もっとも鮮やかな色を「原色」「純色」と呼び、もっとも彩度の低い色を「無彩色」と呼びます。

【色相】赤や黄色といった色合いの違いを表す言葉。環状に並べて表すことが多い

【明度】色の明るさを示す言葉。どんな色もグレーに置き換えると明るさの違いがわかりやすくなります

【彩度】色の鮮やかさを示します。もっとも彩度の高い色が「純色」、彩度の低い色が「無彩色」になります

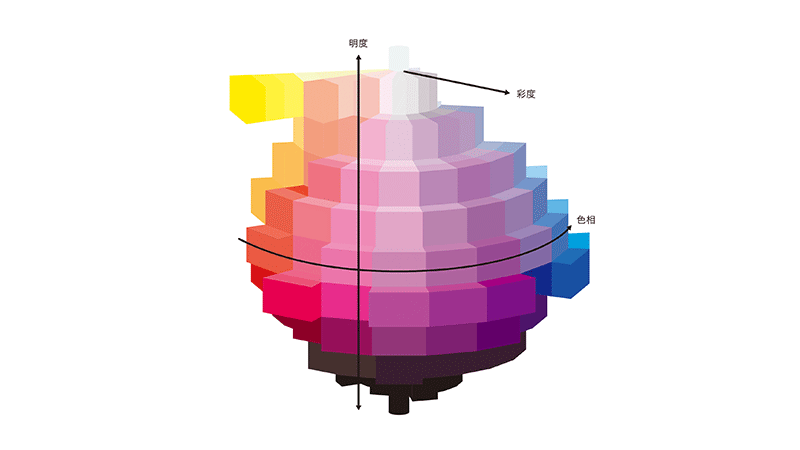
色相、明度、彩度の関係を立体的に考えたものです。純色の位置が色相によって異なることや、明度が高くなっても低くなっても彩度が下がっていくことなどがわかります
配色の考え方
色の機能を知る
「配色」のイメージを作り出す前に、色が持つ「機能」についても知っておきましょう。色には自然に目が惹き寄せられてしまう「誘目性」や、前に飛び出して見える「進出色」、そして暖かく感じられる「暖色」とその逆に寒く感じる「寒色」などがあります。
色のとらえ方は、その土地柄や文化によって多少の違いがありますが、これらの機能については全世界的に共通の人間の目の性質によるものが大きいと言えます。

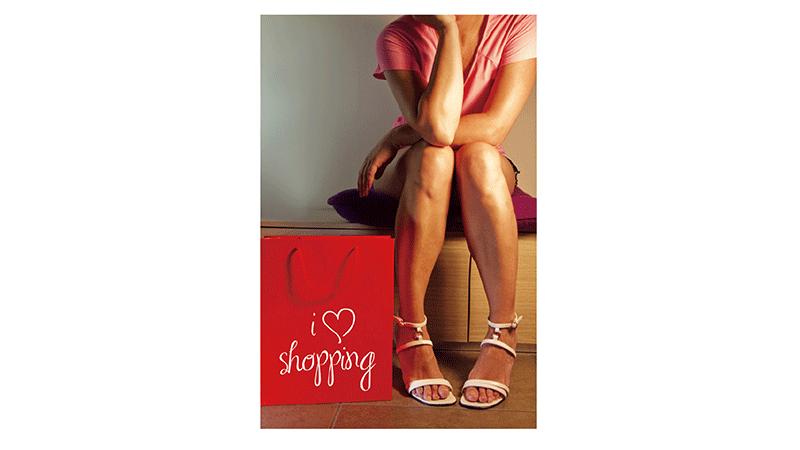
同じデザインでも彩度の高い赤や黄色といった色には、目を惹きつける「誘目性」があります

目立たせたい場所やデザインのポイントに、誘目性の高い色を使うのはセオリーのひとつです

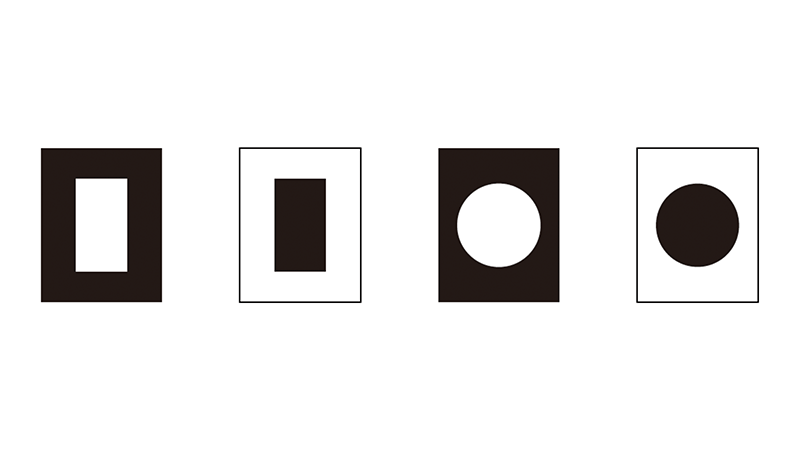
人間の目は複数の要素が重なっている場合、自然と後ろにあるものを背景と認識します

同じ背景でも、暖色系の明るい色はより飛び出して見える「進出色」、逆に寒色系の暗い色は下がって見える「後退色」です

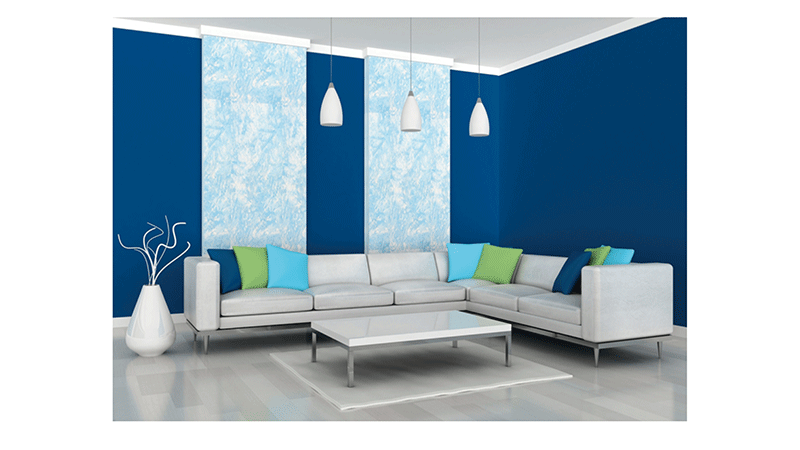
後退色の特性を活かし、壁紙を寒色系の明度の低い色にすることで空間が広く感じられます

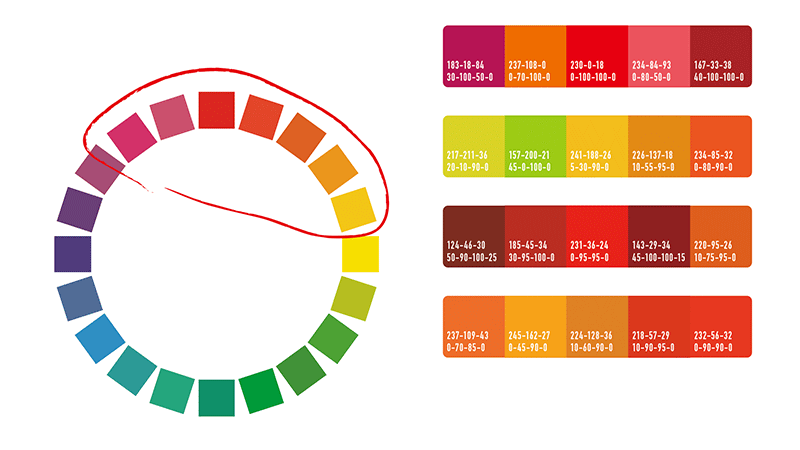
色相環の中で赤を中心としたその付近の色は暖かさや暑さを感じさせるため「暖色」と呼びます

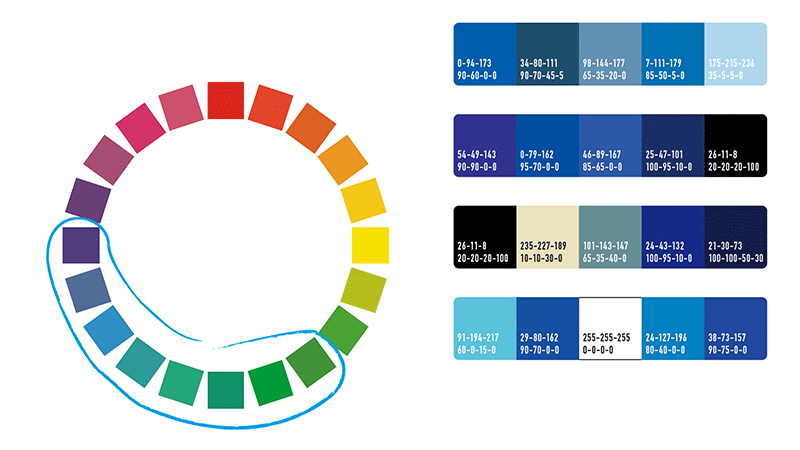
色相環の中で青を中心としたその付近の色は涼しさや冷たさを感じさせるため「寒色」と呼ばれます

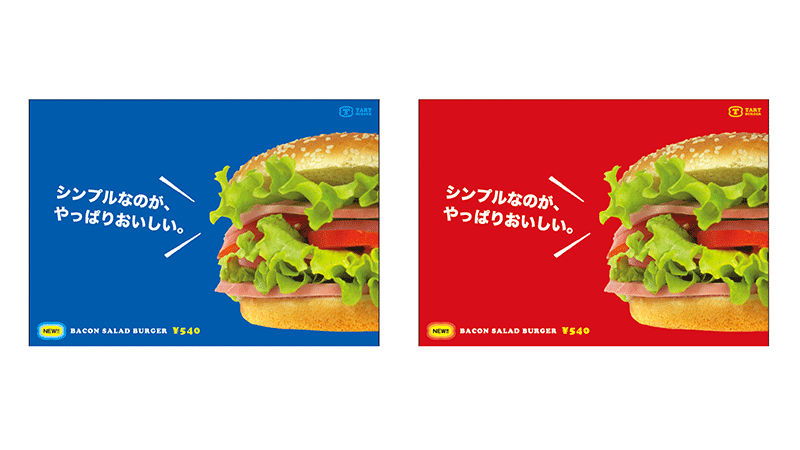
あたたかい食べ物の場合、寒色の背景では冷えておいしくなさそうな印象になってしまいます

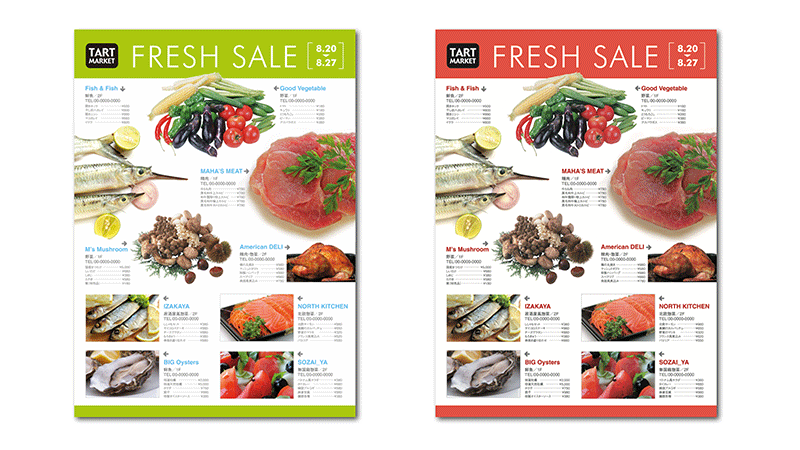
逆に生鮮食品などの場合は、寒色をしようすることでよりフレッシュな印象があります
調和の取れた配色とは?
ではいよいよ、実際の配色に話を進めましょう。配色がうまくいかないケースのほとんどは、その配色にまとまりがなく調和が取れていないことが原因です。全体のバランスではなく、パーツごとに色を考えてしまったり、目立たせたい場所のポイントが絞れていないといったことが起きています。
配色が苦手な方はまず、デザイン全体の配色の調和を取ることを考えてみてください。配色の調和の取り方にはいくつかのセオリーがあります。
シンプルでわかりやすいのは、色相を絞った「同一色相配色」です。色数を絞ることで全体にバランス良く感じられます。また同様の理由で、無彩色を活用した「無彩色配色」も有効な方法です。グラデーションで色の差異をなだらかにする「グラデーション配色」も、洗練された印象に仕上がるでしょう。
配色の手法の中でもっとも汎用性が高く、色を組み合わせやすいのが「トーン配色」と呼ばれるセオリーです。色同士のトーン(調子)を揃えることで、どんな色相の色を組み合わせても、また色数がいくつであっても全体のまとまりを保つことができます。色のトーンは、明度と彩度で決まります。特に彩度を合わせようという意識で色を作っていくと、まとまりがより強く感じられます。

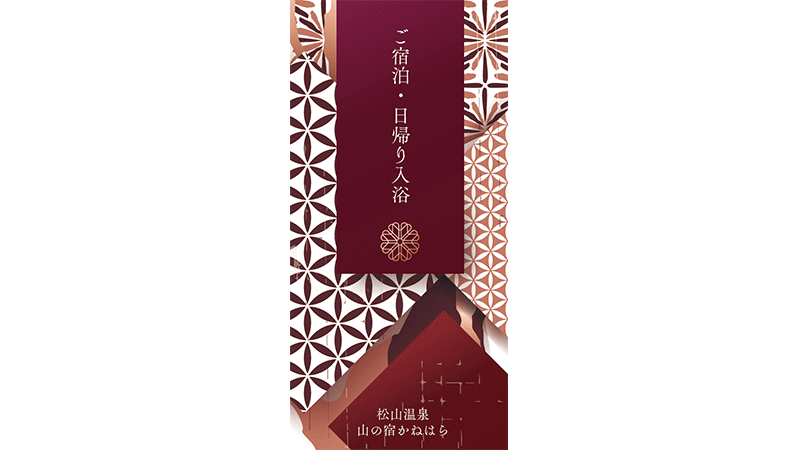
全体をひとつの色相でまとめた「同一色相配色」です。同じ色相でも明度や彩度をコントロールすることで複雑なデザインを作り出すことができます

完全に同一の色相ではありませんが、近似色でまとめることでもまとまりを感じさせることはできます

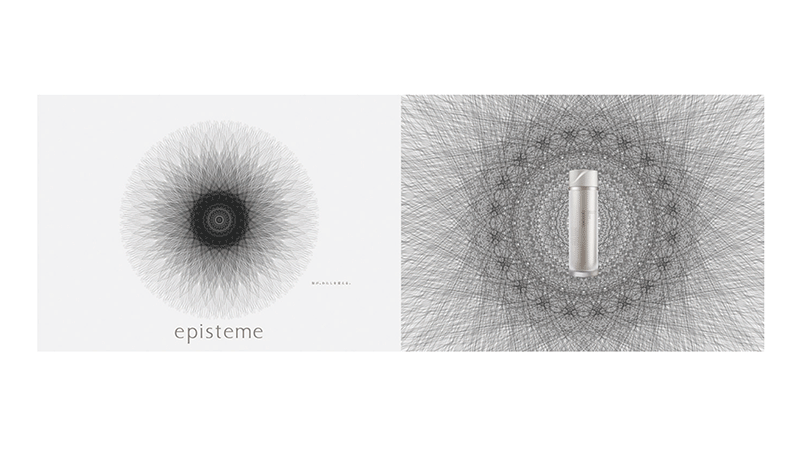
無彩色に僅かな色味を加えた繊細な「無彩色配色」の例です。無彩色の中にも大きな広がりを感じます

白、黒、グレーなどの無彩色はあらゆる色と組み合わせやすく、まとまりを持たせてくれます

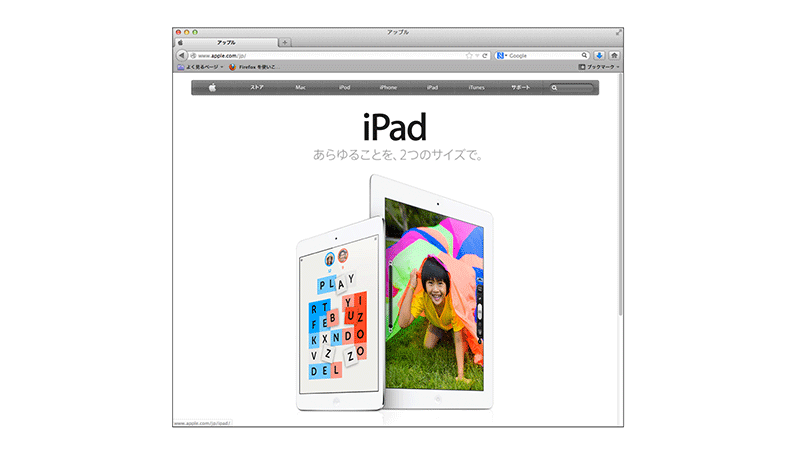
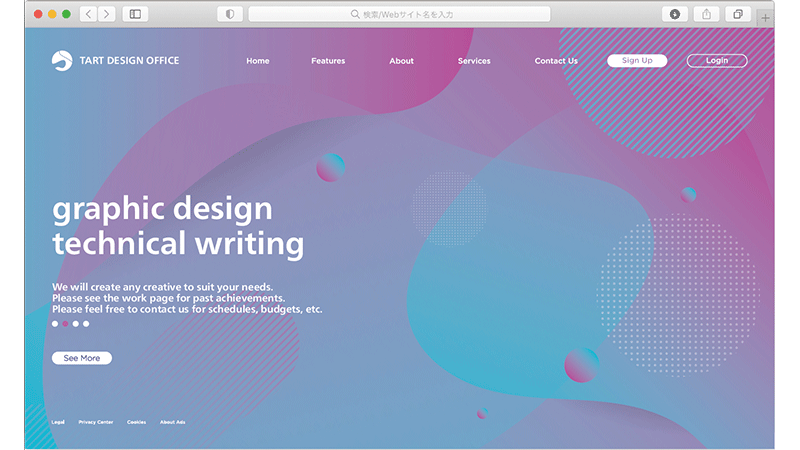
WebサイトやUIのデザインでも、無彩色を活用してまとまりを感じさせる例は数多くあります

グラデーションを用いることで、色の変化をなだらかにして調和を取る「グラデーション配色」の例です

段階的に色を変化させるような使い方も「グラデーション配色」の一例と言えます

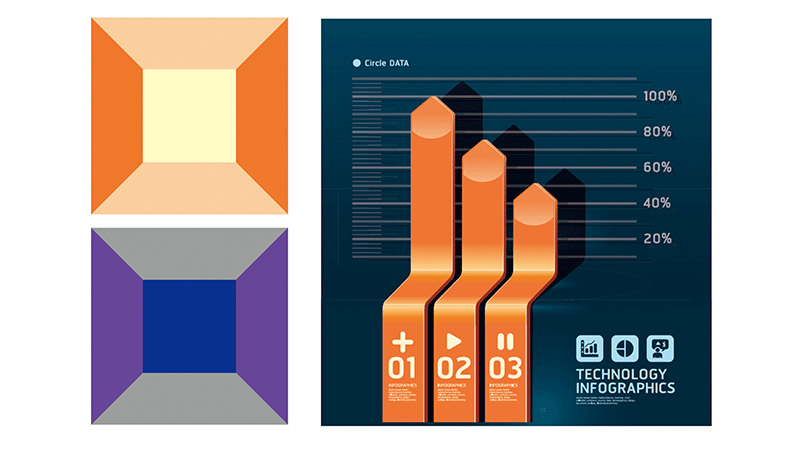
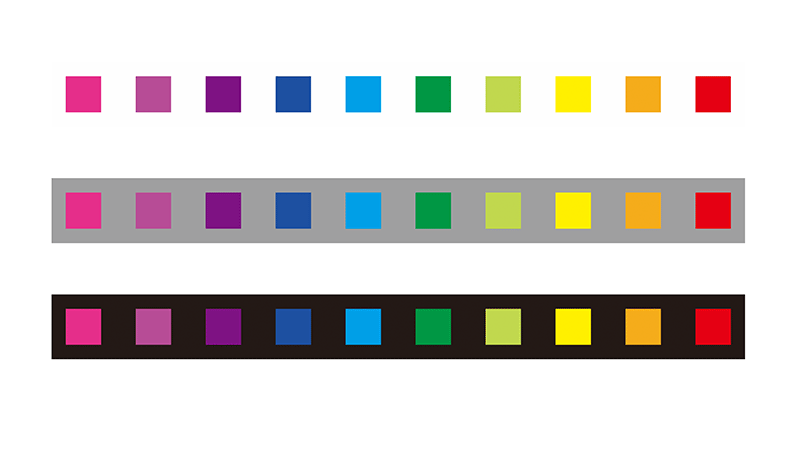
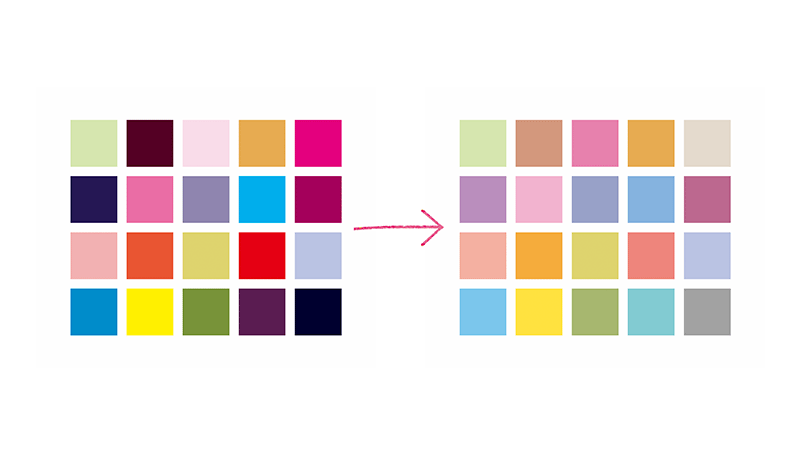
使用する色の明度や彩度を近づけることでまとまりを出す「トーン配色」の考え方です。数多くの色を使用していますが、トーンを揃えると(右側)まとまりや調和が感じられるのがわかります

トーンが揃っていないと落ち着きがなく、注目すべきポイントもわかりづらくなります。トーンを揃えることで印象に一貫性が生まれ、より内容が伝わりやすくなります
色と見やすさ
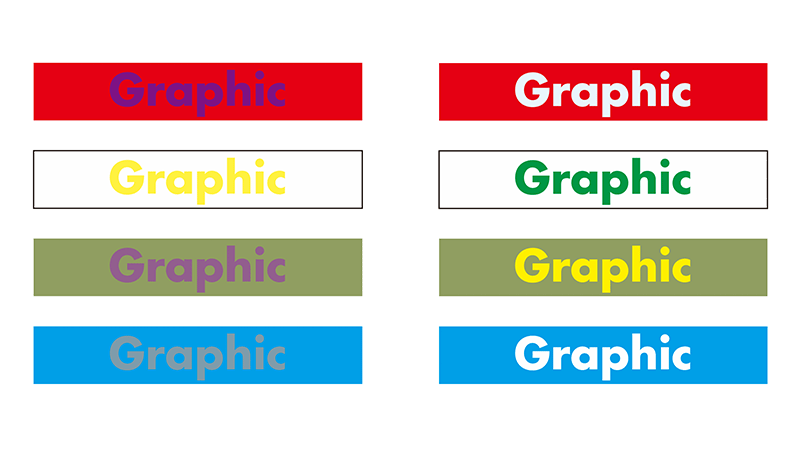
見やすさ=視認性も、配色においては重要なポイントです。特に文字や文字の背景の色には注意しなければなりません。視認性を高めるためには、背景と文字の色の明度の差が必須です。ユニバーサルデザインの観点からも、視認性を確保しておく必要があります。
明度差は大きいほど見やすくなりますが、その分印象も強くなります。柔らかく見せたい場合はあえて少し明度差が小さくなるような組み合わせを考えてもよいでしょう。

左の列は視認性が悪い組み合わせです。色相は変えずに明度差をつけることで右列のように視認性が上がります

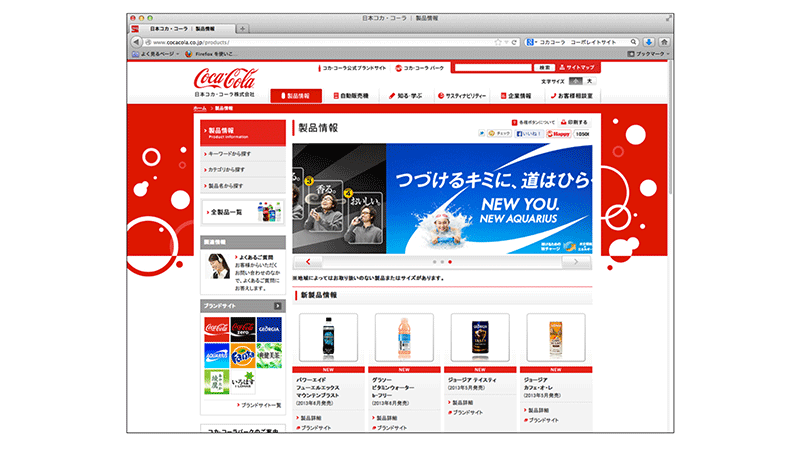
コカコーラのコーポレートサイトでユニバーサルデザインを取り入れた際の例です。どの場所を見ても明度差が確保されていることがわかります
イメージを表す配色
色の持つイメージ
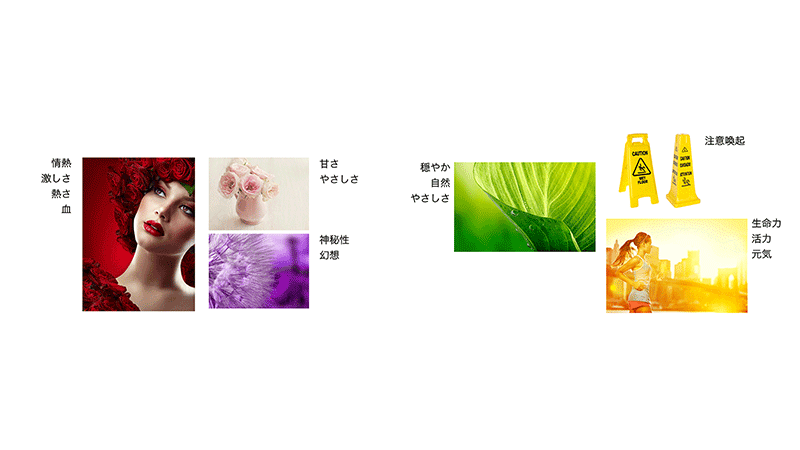
情熱の「赤」、静寂の「青」など、色にはその色ごとに表現されるイメージがあります。しかしこの色のイメージは万国共通というわけではありません。
また同じ「赤」や「青」に分類される色であっても、色相や彩度、明度の違いや、使われ方、組み合わせ方によってそのイメージになるとは限りません。

一般的によく言われる色のイメージはこのようなものがあります。しかし単色のイメージについては、参考程度に考えておくべきでしょう
伝えたいイメージの色を選ぶには
配色は印象やイメージを直感的に伝えるもので、他のデザイン要素にはないパワーを持っていると言えます。しかし直感的な印象やイメージを具体的な色に落とし込むまでには、ある程度経験が必要になるでしょう。
まずは作りたいもののイメージ、与えたい印象についてより具体的かつ明快にしておく必要があります。そのためにお勧めしたいのが「言語化」の作業です。
例えば「20代の好奇心旺盛な女性に向けた」「誰もが微笑むような愛らしさ」「誠実で裏表のない」「澄んだ湖のような」などなど、ターゲットや伝えたい印象、そのデザインがどうありたいのかを言語化します。単語でも文章でも構いません。
できたら次に、そのキーワードをインターネット検索してみましょう。検索エンジンの画像検索で見れば、参考になる色が出てくるはずです。ターゲット層がよく使用するSNSで同様の検索をする方法も有効です。自分でそのイメージに合う色の画像を探すのもよいかもしれません。
ここで重要なのは、自分が持っている色のイメージと、他の人たちが感じているであろうイメージとの間の差を埋めることです。また、出てきた色の分析をして「何が」その印象をもたらしているのか考えることです。
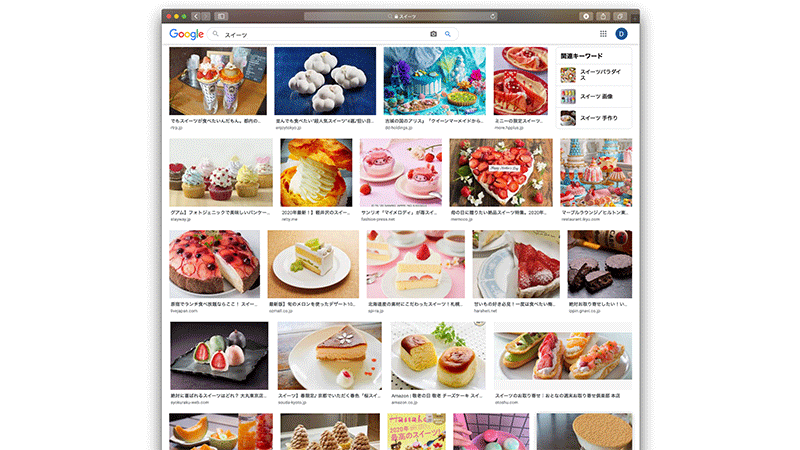
例えば「甘いスイーツ」のイメージを検索すると、多く出てくるのはピンクや白、赤、黄、クリーム色といった暖色系統の色相です。
彩度はそれほど高くなく、明度はやや高め。そして最近は水色や紫のスイーツも流行っている、といった情報も得られます。得た情報を元に自分でその中から色をピックアップして組み合わせてみます。狙った通りのイメージになるか、ならない場合はどの色がそのイメージに合わないのかといったことを繰り返すことで、伝えたいイメージと配色とが結びついてくるでしょう。

画像検索の例です。目的のイメージを表している色の性質・特徴を探します

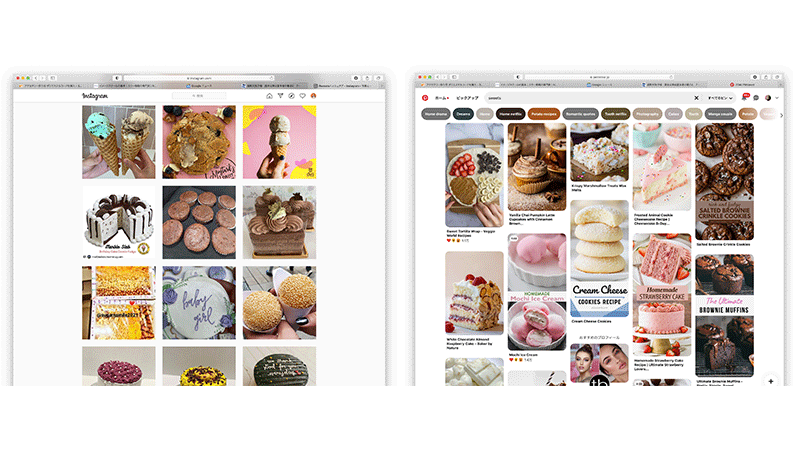
InstagramやPinterestといった画像がメインのSNSを使うことで、より新しく旬な情報やターゲットに合った検索も可能です

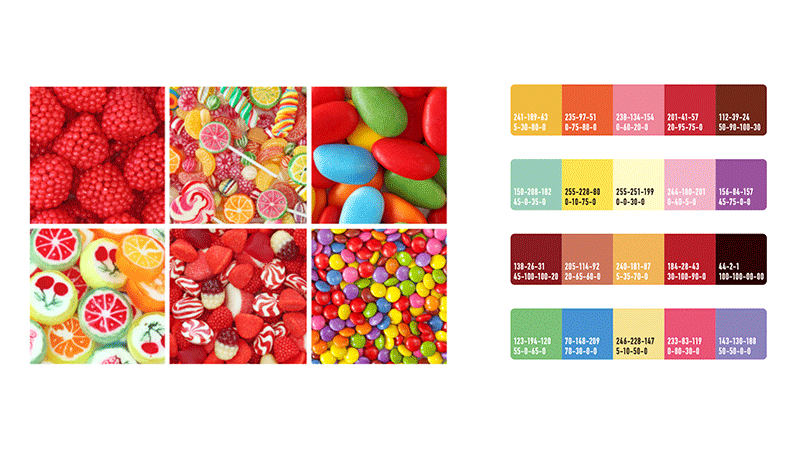
色を抽出してみて、目的のイメージに合った組み合わせを検討します

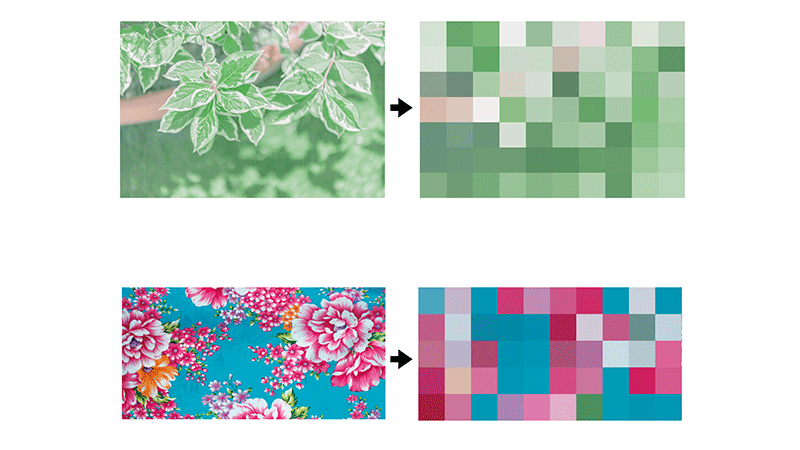
表したいイメージに沿った写真やイラストから色を選ぶ方法も有効です。ここではモザイクにしていますが、グラフィックソフトを使用して色を再現してもよいでしょう
色を組み合わせる
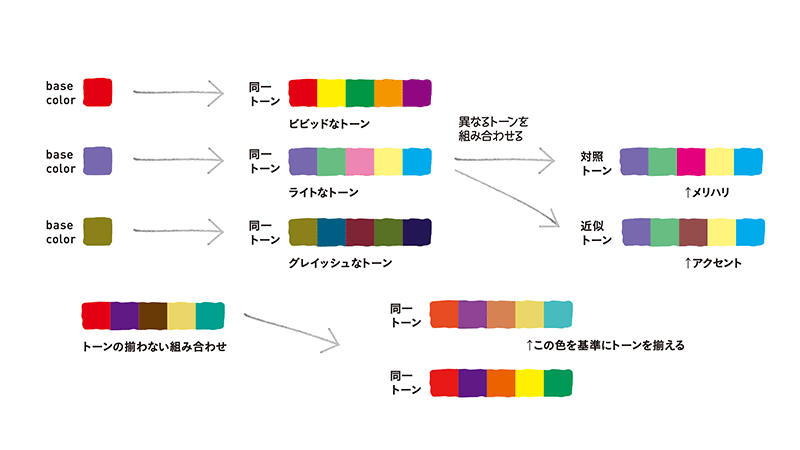
上記のような方法で、キーになる色や色の組み合わせが選べたら、調和の取れた配色のためにトーンを揃えたり、アクセントカラーを追加するなどして配色を完成させます。
この作業は実際に配色するグラフィック上で行うものですが、ここではわかりやすいようにチャート図にして説明します。
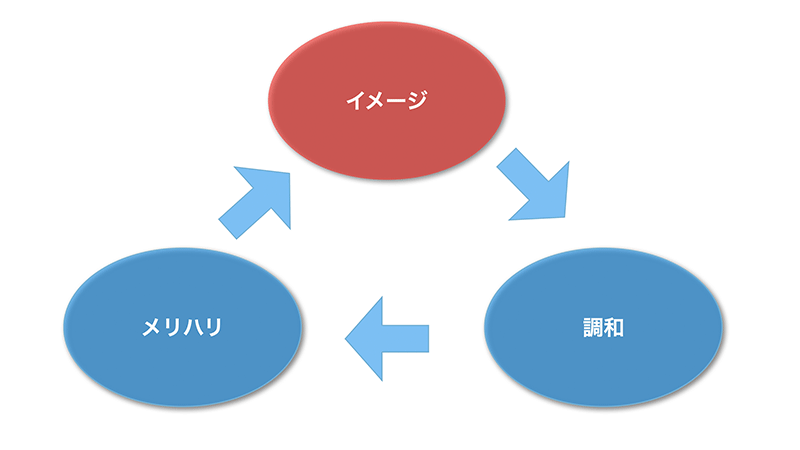
配色の作業は、イメージに合った色を選ぶことも大切ですが、ここまで説明してきた通り調和の取れた配色に整えることや、視認性を確保したり目立たせたい場所を強調するなどのメリハリをつける作業も同じくらい重要です。実際の配色では、イメージ、調和、メリハリを行き来しながら調整するようにすると良いと思います。

実際の配色の考え方を図にしてみました。ここでは1つイメージに合う色をベースカラーに選び、トーンの揃った色を組み合わせた上で、メリハリやアクセントを追加しています

配色の作業では、これらの工程をぐるぐる回るようにして完成に近づけます
まとめ
配色の楽しさは無限
センスが重要だと思われがちな配色を、なるべく苦手な方でも取り組みやすいよう解説しました。どこからでもよいので、少しずつご自分のデザインの中に取り込んでみてください。
色でイメージが伝えられるようになると、デザインの楽しさもぐっと深まります。良い色の組み合わせを見つけたら、自分のストックとして写真やスクラップにしておくのもよいでしょう。自分の決め色のようなものもそのうちできてくると思います。
配色のヒントのひとつとして、拙著を紹介させていただきます。見ているだけでも楽しく、実際のデザイン例も取り入れて解説していますので、もしよかったら書店などで手に取っていただけると嬉しいです。

『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』
エムディエヌコーポレーション刊
ISBN-10 : 4844364529
ISBN-13 : 978-4844364528

株式会社TART DESIGN OFFICE代表
デザイナー,ライター
昭和女子大学環境デザイン学科非常勤講師
経団連事業本部セミナー講師
伊達千代(だて・ちよ)氏
メーカーのデザイン部、広告制作会社で広告・SP分野を中心にグラフィックデザインに携わる。2002年株式会社TART DESIGN OFFICE設立、デザインに加えて編集・執筆・大学や企業でのデザイン講習など活動の幅を広げる。2017年に任意団体「フォントかるた制作チーム」設立。近著は『デザインのルール、レイアウトのセオリー』『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』『デザイン・ルールズ[新版]デザインを始める前に知っておきたいこと(共著)』(いずれもエムディエヌコーポレーション刊)。『文字のきほん』(グラフィック社刊)など。
記事タイトルとURLをコピーしました!
https://www.ricoh.co.jp/magazines/direct-marketing/column/th00005/