伝わる!デザインのセオリー レイアウトの基本編
2021年07月06日 00:00
この記事に書いてあること
とかくデザインは「センス」が必要だと思われがちですが、デザインのセオリーを押さえておくことで誰でもデザイン力を向上・磨くことは可能です。このコラムではわかりやすい例を見ながら、基本的なデザインセオリーを解説します。
今回はデザインの中でもっとも楽しく、効果を感じることのできる「レイアウト」についてその基本的な考え方を見ていきましょう。
はじめに
「レイアウト」ってなんだろう?
「layout」は、デザインや建築設計、インテリア、書籍や雑誌などにおいて「何をどこに、どのように配置するか」を指す言葉です。レイアウトを変えることでデザインの伝わりやすさは変わります。

誰でもスマートフォンで写真を撮る際には、被写体の位置や大きさ、角度や背景などに注意することと思います。レイアウトもこれと似たような作業です。気軽に楽しく試してみましょう
レイアウトの基本
ビジュアルコミュニケーション
デザインとは、簡単にいってしまえばビジュアルによる人と人とのコミュニケーションです。
どのような形に対して、人がどのように受け取るのか。デザインはキャッチボールの球を投げることと似ています。どんな球を投げると受け取りやすいか、きちんと相手に向かってメッセージを送り出さなくてはなりません。
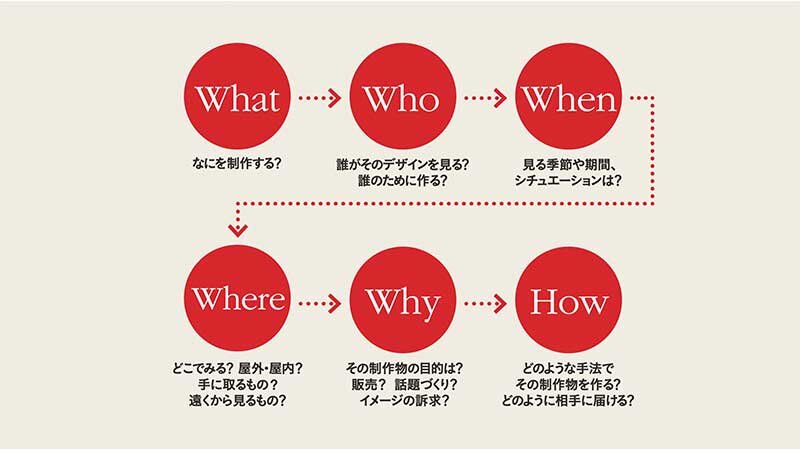
例えば線を一本引くだけでも、何らかのイメージを伝えることは可能です。
その線にどんな意味を持たせたいのか、どこに線を引くべきなのかを考えるところからコミュニケーションは始まっています。

下の方に描かれた線は「安定」「落ち着き」が感じられます。上の方に描くと「躍動」「緊張」といった印象になります。たとえ線一本でも、置く場所を意図的に考える。それが「レイアウト」であり、ビジュアルコミュニケーションの入り口です
デザインの目的を常に確認
レイアウトには正解はありません。先程の線の例で言えば、下に置くのが良い場合もあれば、上に置く方が適していることもあるのです。正解はありませんが、デザインの目的により近づく方向ははっきりと決まっています。このためにレイアウトを考える際には、常にそのデザインの目的をより具体的に認識していることが大切です。

何のためにデザインをするのか、その目的をより具体的に持っておくことでレイアウトの方向性も明快になります
レイアウトの実際
では実際に「レイアウト」とは、どんな作業になるのでしょうか。ここに同じ素材を使っていくつかのレイアウトを試した例を示します。
それぞれ写真の大きさや文字の位置が変わっているのがわかると思います。最終的には色がついて、フォントを変えたりデザイン効果を加えるなどの調整が行われますが、その前段階として要素をどのように配置すると、そのデザインの目的により近づけるかパズルのように試しています。これがまさにレイアウトの作業です。

同じ写真、同じテキストを使っていてもその配置のしかたで人に与える印象が変わります。これがレイアウトの力です。実際にいくつか試して見たところでそのデザインの目的に合うものを選びます

この例の場合は、もっともカフェのイメージが伝わるこのレイアウトを採用しました。最終的には色やデザイン効果などを加えて完成させます
レイアウトの構成要素
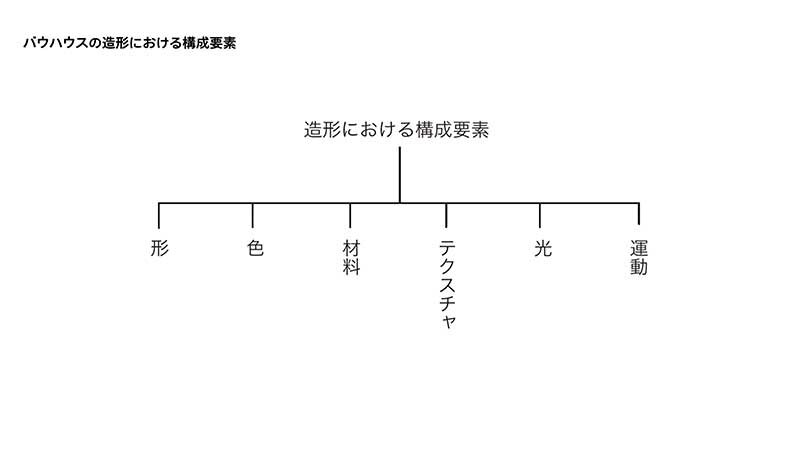
実際にみなさんがレイアウトを実践する際は、文字や写真を組み合わせることと思いますが、それらの要素をすべて細分化して考えると「形」や「色」といったことになります。それぞれの要素はもちろん意味を持ち、また品質の違いなどもあるでしょう。
レイアウトを考える際は、要素の意味や重要性などと併せて、造形としての意味も考えていく必要があります。

バウハウスでは造形における構成要素がこのように分解できると示しています。レイアウトの要素をそれぞれの視点で見ることも重要です




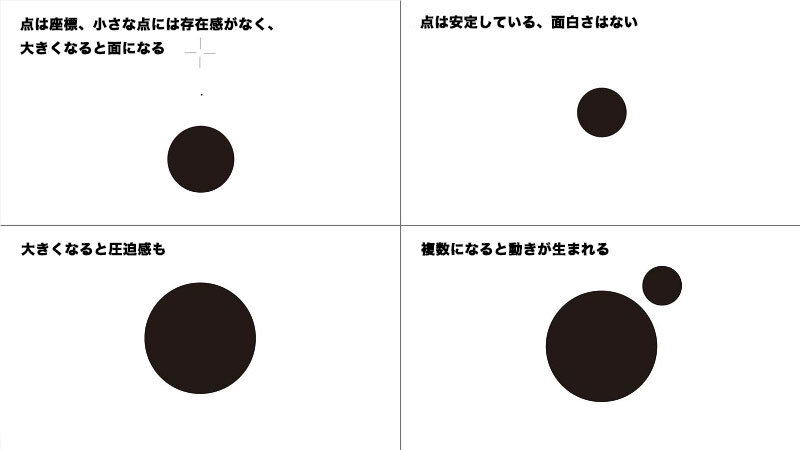
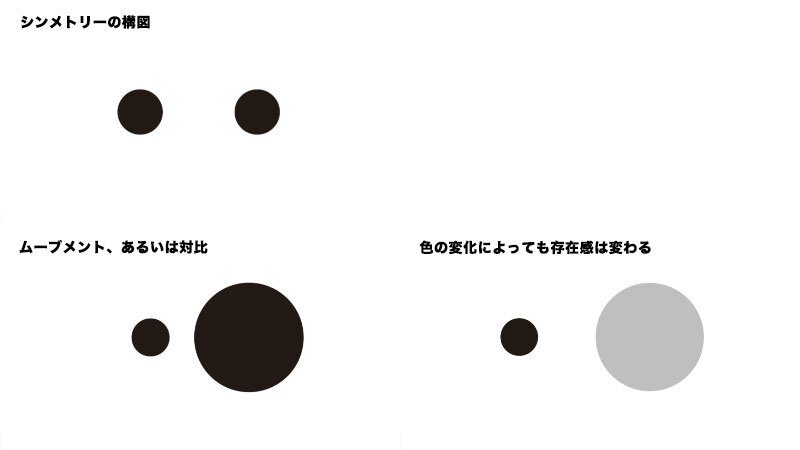
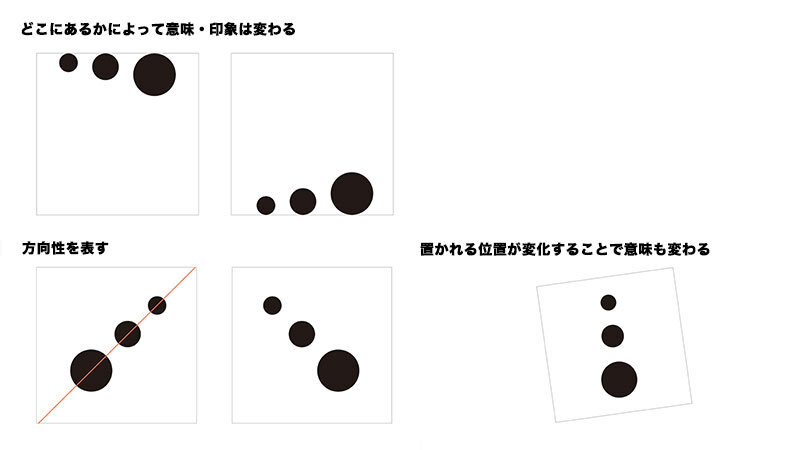
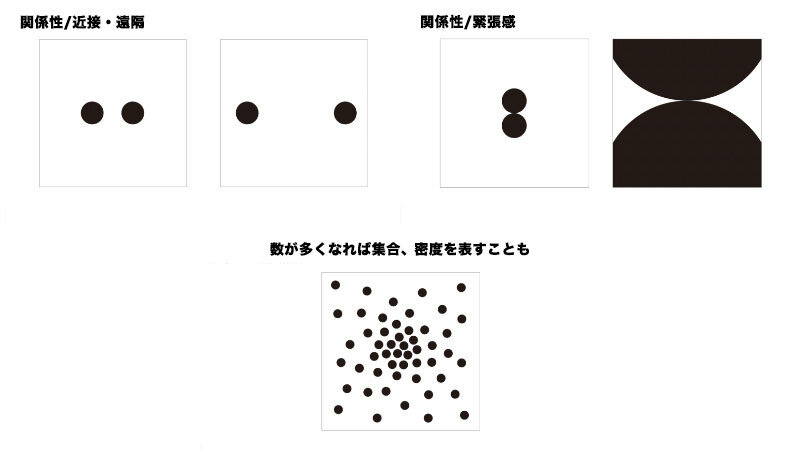
例えば「点」は、数学的には「座標」を表すものに過ぎません。ある程度面積が大きくなると「面」となり、その形や大きさ、色、関係性といった要素によってさまざまな意味合いを出すことができます
バランスの考え方
基本中の基本、ラインを「揃える」
レイアウトの作業でよく行われるのが「揃える」ことです。例えば人に強い印象を与えるビジュアルを作りたい場合、あるいはどこか印象的な部分を目立たせたい場合、また情報をよりスムーズに伝えたい場合、そしてより美しく見せたい場合。いずれの場合もレイアウトが整い、揃っていることが大事なのです。
「揃える」にはさまざまな要素がありますが、まず一番基本となるのが「ライン」です。仮想のラインをイメージし、レイアウトする位置をなるべく揃える作業です。

「揃える」にはさまざまな要素がありますが、まず一番基本となるのが「ライン」です。仮想のラインをイメージし、レイアウトする位置をなるべく揃える作業です。

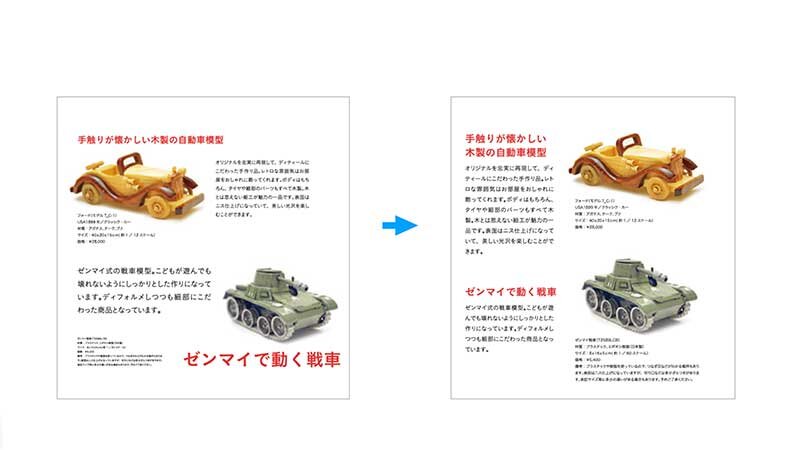
このレイアウトに線を引いてみましょう。右のページはまだ揃っている部分がありますが、左ページはラインの揃っていないところがあちこちにあります

こちらはラインを「揃えた」状態のレイアウトです。見比べてみてください。写真の角の位置、文章の配置、余白の形が整い、すっきりと見やすくなっていることがわかると思います
そのほかの「揃える」
ライン以外にも、レイアウトには揃えるべき場所がたくさんあります。文字のサイズや色、写真と文字との関係、色、文章の流れなどです。
こういったパーツを揃えていくことで、全体が整ったレイアウトに変わります。

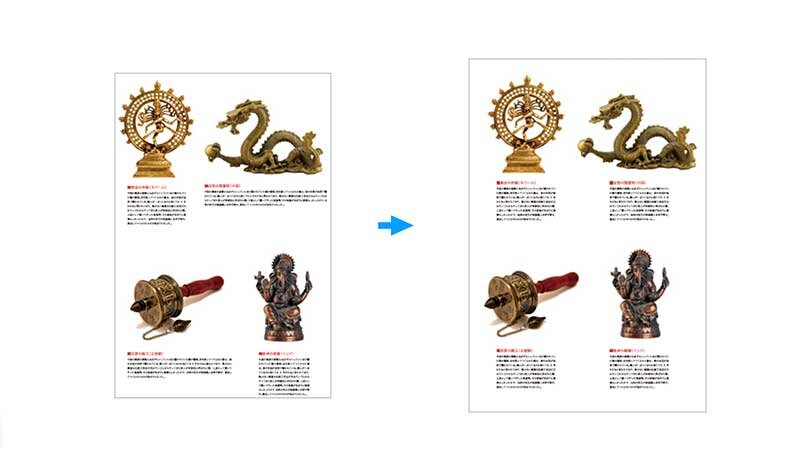
見出しと本文の設定、写真との位置を揃えることも整える作業の中では大切です。目的の情報にたどり着きやすくなり、またすっきりとした印象が加わります

写真全体の形だけでなく、位置やトリミングなどの被写体の扱いも揃えることで同等の情報として受け取りやすくなります
バランスの取り方
レイアウトの要素が、バランスよく配置されているのが「揃った」状態です。ではバランスとはどのように考えたら良いのでしょう。
人間の目は左右の均衡が取れている状態をバランスが良い、と感じます。この均衡を「重さ」として考えてみるとわかりやすいと思います。
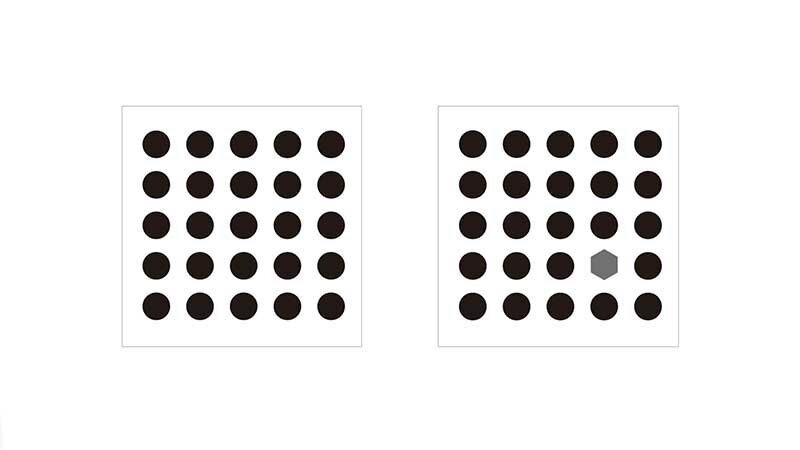
レイアウト要素をグレーにして考えてみます。要素の持つ明度によってグレーの濃さが変わります。より明度の低いものは濃く=重くなり、明度の高いものは薄く=軽くなるのです。これが左右で釣り合っているのがバランスの良い状態です。

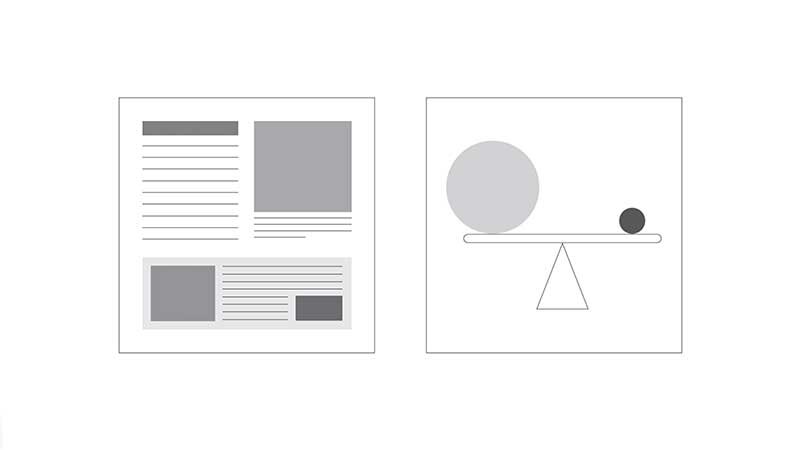
左のようにレイアウトの要素をグレーに置き換え、左右のバランスが取れているかを見ます。薄いグレーでも面積が大きくなれば、濃いグレーの小さな面積のものと釣り合います

例えば写真などの要素を大きく扱いたい場合は、その対称となる位置に重い要素を配置します(左)。全体をシンメトリーな形にすることでも左右のバランスは取れます(右)
アクセントを作る
アクセント=変化
レイアウトは「揃える」だけで終わることはありません。揃った、整った状態のところに「アクセント」をつけることで、メリハリやリズム感、強調したい部分を浮き立たせることができるのです。
ここで大切なのは、まず「揃った」状態を作っておくことです。雑踏の中で大きな声を出しても聞こえにくいものですが、静かなコンサートホールでは少しの声も響き渡ることでしょう。
アクセントとは、整った状態の中に加える「変化」です。変化の付け方にはたくさんの手法がありますが、ここではその中のいくつかを見てみましょう。

まずはしっかりレイアウトを整えること、そしてその中に変化を加えることでアクセントが生まれるのです
ジャンプ率
レイアウト上で変化をつけるのに最もよく使われるのがサイズによる対比=ジャンプ率です。目立たせたい文字のサイズを他と比べて大きくしたり、写真の面積に差をつけることでメリハリを出し、視線を誘導し、情報を伝わりやすくすることができます。

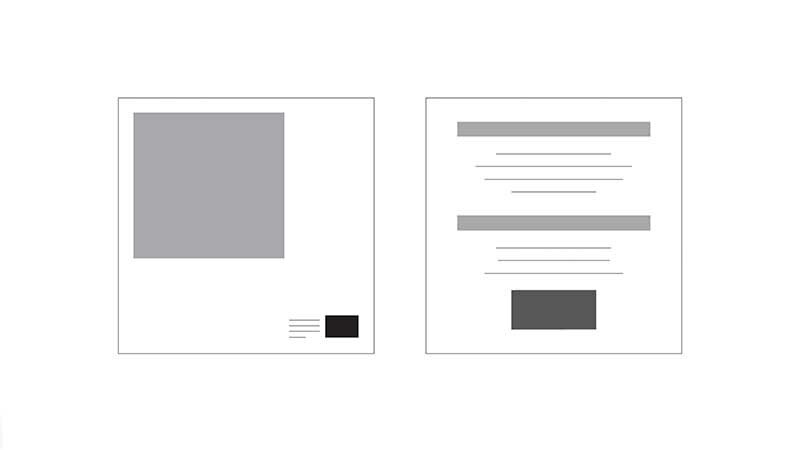
雑誌のレイアウト例です。この例はジャンプ率をあまり上げていませんが、要素が整っている状態なので、少しの変化でもしっかり目立たせることができています

こちらも雑誌の例ですが、左右ページで文字のサイズや写真の大きさ、写真の扱い方などの変化を大きくして見所を作っています

文字だけのデザインでも、ジャンプ率を使うことでメリハリを出しています。文字の場合サイズだけでなく線の太さも対比のポイントになります
余白
変化をつけるためにより活用して欲しいのが「余白」です。
余白は無駄なスペースではなく、より注目を集めたい要素を引き立たせたり、情報と情報の境目を作り出すためにとても重要なデザイン要素です。
情報量を多くしたいデザインには向きませんが、より上品で高級なイメージを出したり、ナチュラルにすっきり見せたい場合に有効です。

タイトル周りにたっぷりと余白を取り、上品さを保ちながらタイトルを引き立たせているWebサイトのデザイン例です

情報の間に適切な余白を設けることで、情報を整理することもできます
動きを作る
デザインに動きを与えるのは、角度であったり構成要素の持つ方向性であったりします。また複数の要素の組み合わせ方によって、リズム感が生み出されることもあるでしょう。
Webやデジタルコンテンツでは実際に要素を動かすことも可能です。人の目は動きに敏感なので、強いアクセントになります。

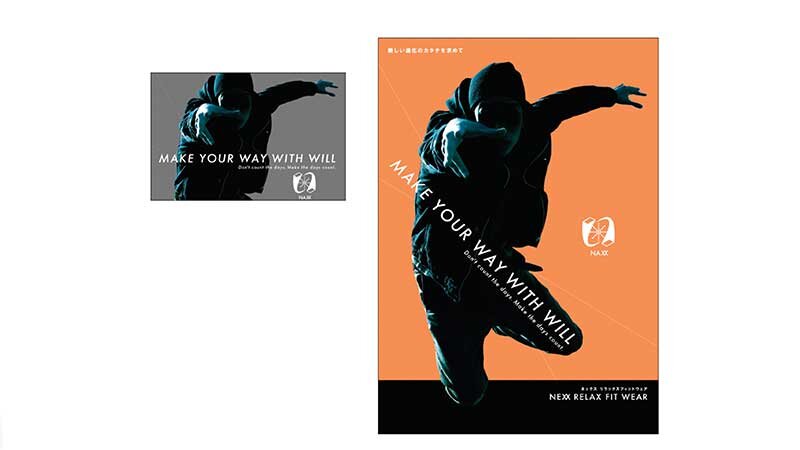
写真の持つ方向性と、斜めに配置した文字が動きを感じさせるデザインの例です。この例では色の差も大きくすることで、よりセンセーショナルな印象になっています

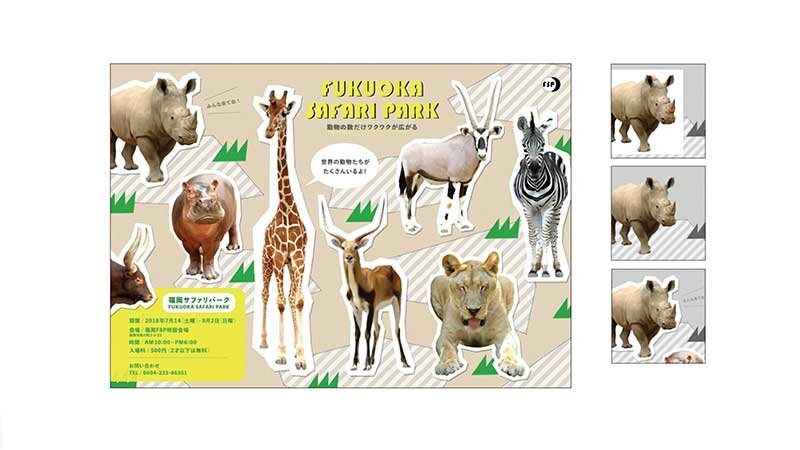
写真の扱い方やパターンによってもデザインに動きを作ることができます。写真やイラストをただ切り抜くだけでなく、フチをつけることで楽しさと動きが感じられます

ラインによる動きを感じさせたチラシの例です。直線や曲線を組み合わせることでも、デザインにアクセントを作ることができます

デザインにパターンやテクスチャを加えることでもアクセントがつけられます。ここでは「集中線」と呼ばれる強い誘目性のあるパターンを取り入れています
まとめ
「揃える」&「アクセント」
レイアウトの基本動作は、「揃える」と「アクセント」をつけることの繰り返しです。どの程度揃えるのか、どんな手法のアクセントを加えるのかはそのデザインの目的に沿って照らし合わせて考えてください
頭の中で考えるだけではなく、実際にトライしてみてどの方法が一番適しているかを選ぶことが重要です。印刷物であれば実際のサイズにプリントアウトして見比べる手間も惜しまないようにしたいものです。
どんなシチュエーションで見るのか、常に見る人の立場に立って考えることも忘れないでください。

どんな人が、どんな場所でどのように見るかによっても適したレイアウトは変わります。レイアウトを試す際はなるべく実際に使われる状況に近づけて確認するようにしてください

株式会社TART DESIGN OFFICE代表
デザイナー,ライター
昭和女子大学環境デザイン学科非常勤講師
経団連事業本部セミナー講師
伊達千代(だて・ちよ)氏
メーカーのデザイン部、広告制作会社で広告・SP分野を中心にグラフィックデザインに携わる。2002年株式会社TART DESIGN OFFICE設立、デザインに加えて編集・執筆・大学や企業でのデザイン講習など活動の幅を広げる。2017年に任意団体「フォントかるた制作チーム」設立。近著は『デザインのルール、レイアウトのセオリー』『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』『デザイン・ルールズ[新版]デザインを始める前に知っておきたいこと(共著)』(いずれもエムディエヌコーポレーション刊)。『文字のきほん』(グラフィック社刊)など。
記事タイトルとURLをコピーしました!
https://www.ricoh.co.jp/magazines/direct-marketing/column/th00004/