
伝わる!デザインのセオリー 伝わりやすさのセオリー編
2021年05月10日 00:00
この記事に書いてあること
とかくデザインは「センス」が必要だと思われがちですが、デザインのセオリーを押さえておくことで誰でもデザイン力を向上・磨くことは可能です。このコラムではわかりやすい例を見ながら、基本的なデザインセオリーを解説します。
今回はデザインのセオリーの中でも、特に「伝わりやすさ」に関わる部分にフォーカスを当ててご紹介します。
はじめに
伝わりやすさとデザインの目的
制作物には、かならずその目的があります。社内報の場合には、会社の理念や経営方針を伝えたい。店頭POPの場合には商品の良さを伝えたい。広告の場合にはブランドイメージの向上や商品を売りたい。といった具合です。
デザインはその目的に対してより効果を高めるための手段です。いわゆる「正解」はありませんが、目的をはっきりさせることでデザインの最適解に近づくことができます。そして情報を整理し、デザインに反映させるためにも重要な役割を果たします。

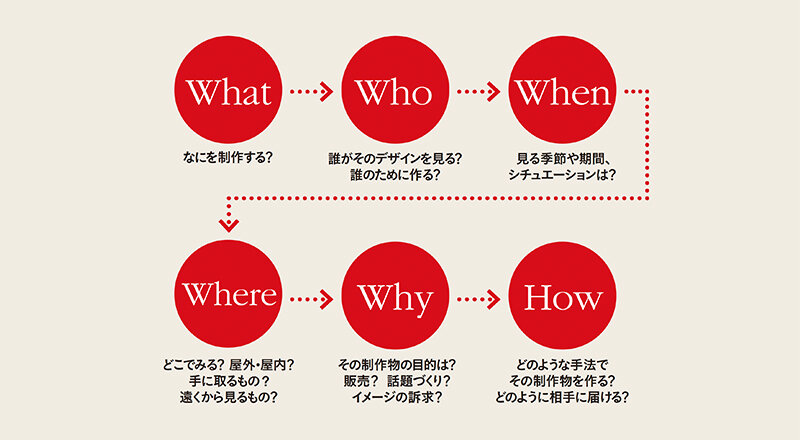
デザインを考える前に、まずは制作物の目的を明らかにしておきましょう
伝わりやすさのセオリー
ゲシュタルト(プレグナンツ)の法則
人間の心理現象を部分や要素の集合ではなく全体性や構造に重点を置いて捉えたのが、ゲシュタルト心理学です。その中に人間がゲシュタルト(全体性を持ったまとまりのある構造)を知覚するときの法則として「プレグナンツの法則」というものがあります。
これは視覚的な「伝わりやすさ」を考える上でとても役に立ちます。数多くあるプレグナンツの法則から、ここでは7つの法則とそのデザインへの活かし方を見てみます。

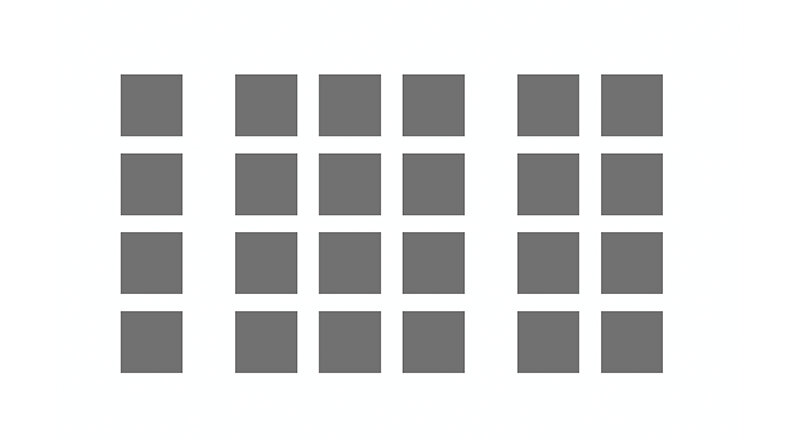
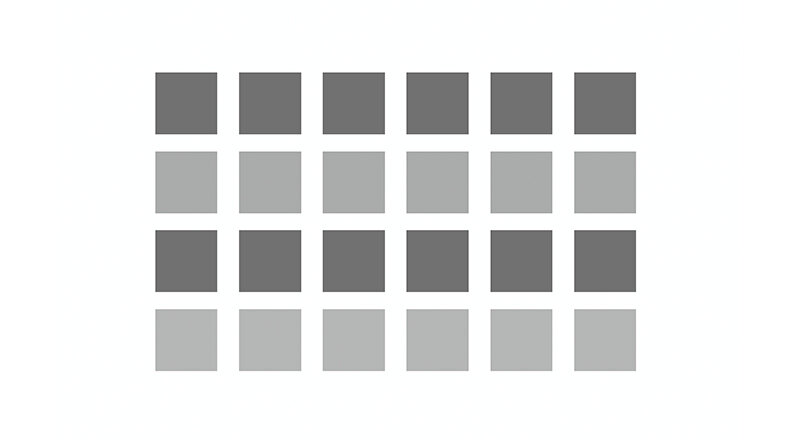
近接(Ploximity)の法則:距離が近いものは「関係があるもの」として認識する

左は均等に要素を配置した例。右は関係のある要素を近接させた例です。情報にまとまりを持たせることで、伝わりやすくなることがわかります

類同(Similarity)の法則:色や形、向きが同じものは「関係があるもの」として認識する

バラバラの場所にあっても、同じ色とあしらいを持つことで「小見出し」「店名」など共通の意味を持つ要素であることがわかります。情報を見つけやすくなります

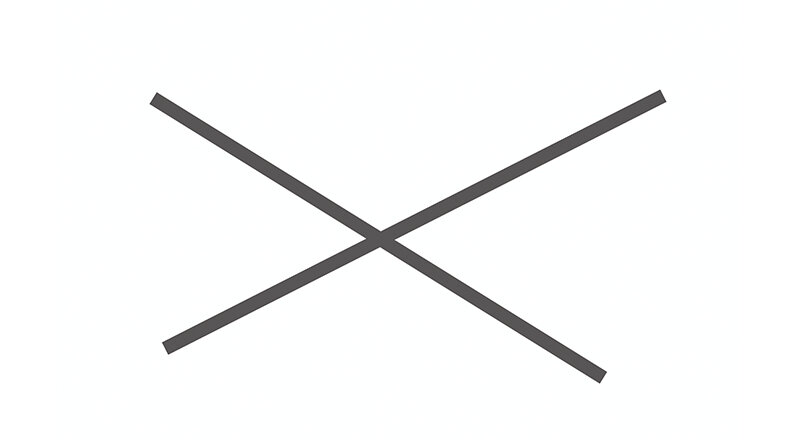
連続(Continuity)の法則:連続しているものはひとつのまとまりとして認識する。この図の例では「く」の字形ではなく、連続する直線が2本交わっているように見える

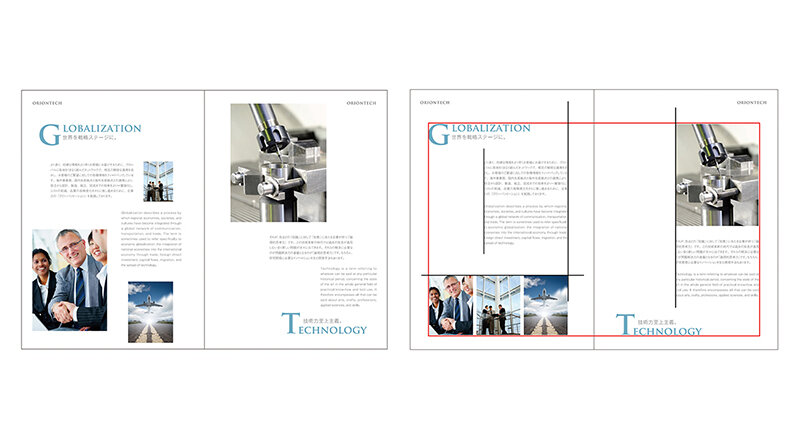
ラインを意識したレイアウトにすることで、人の目には整った位置の連続(赤のライン)が感じられます

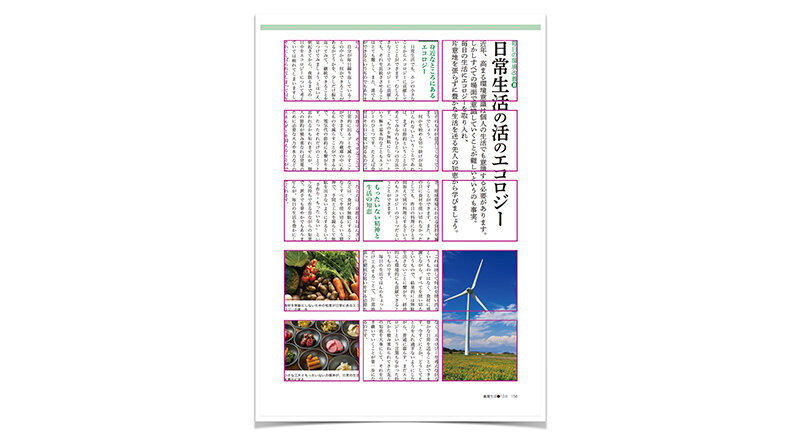
閉合(Closure)の法則:閉じた領域はひとつのまとまりとして認識する

大見出しの「 」や、項目の間に引かれたラインがそれぞれ閉じた領域を作ることで、項目ごとのまとまりと他者との違いがわかりやすくなります

共通運命(Common Fate)の法則:同じ方向に動く、同じ周期で点滅する複数の要素は同じグループとして認識する

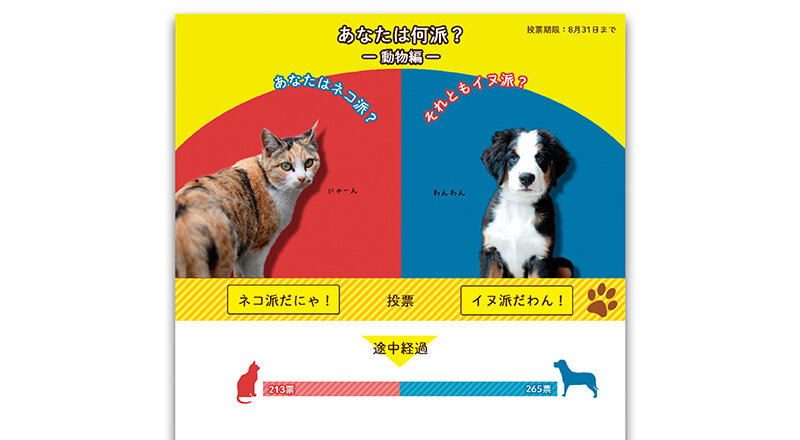
投票するものと投票の経過の動き(ここでは色も)を連動させることで、情報を正しく瞬時に認識しやすくなります

面積(Area)の法則:重なっている図形では、面積が小さい方が主になるものとして認識される

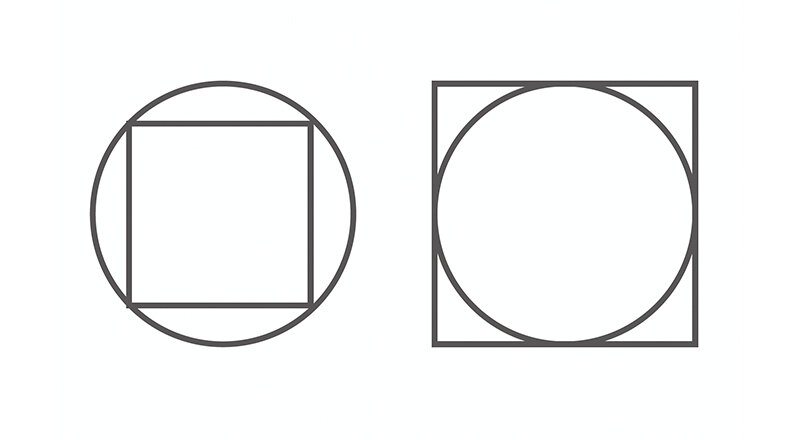
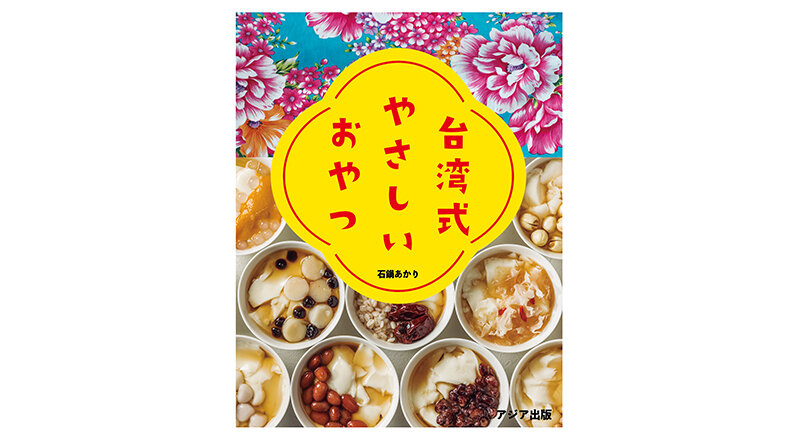
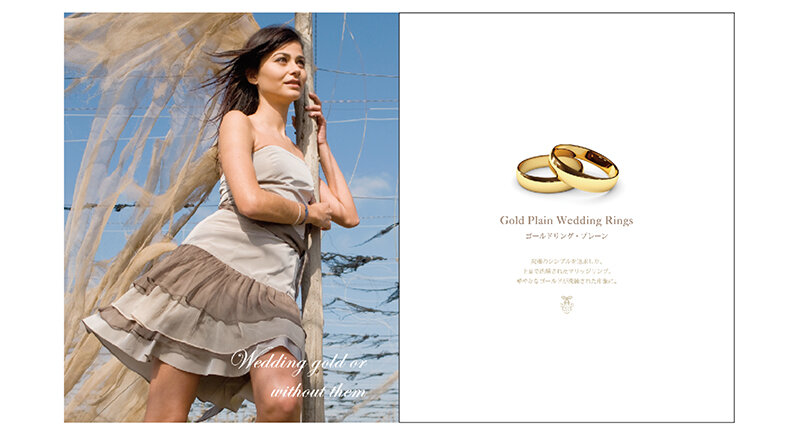
図形を重ねることで写真が背景になり、図形やさらにその中のタイトル文字が主な要素として認識されます

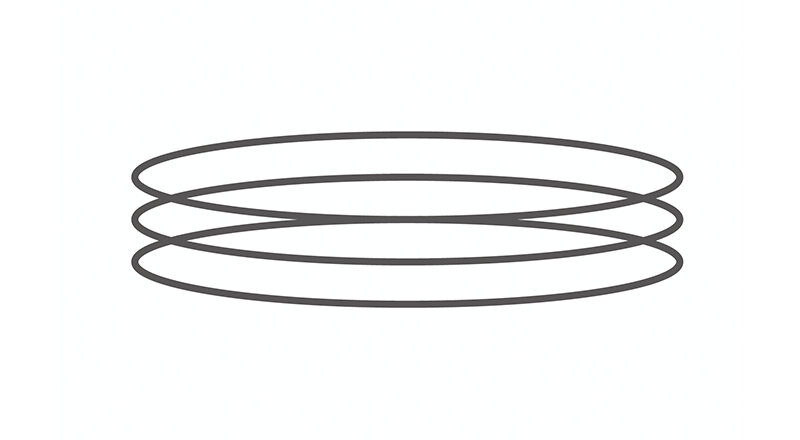
対称性(Symmetry)の法則:左右対称な図形はグループとして認識される

対象形にデザインを作ることで強いまとまりを感じさせ、視線を集中させることができます
コントラストのセオリー
コントラスト=変化をつける
情報を整理し、まとまりを感じさせることはデザインの最重要点です。しかしそれだけでは平坦で事務的になり、見る人の目を楽しませることはできません。魅力的なデザインには、コントラスト=変化をつけることが必須です。
コントラストのつけ方にはいくつかの種類があり、それらを組み合わせて相乗効果を狙う場合もあります。実際のデザインの例を見てみましょう。
面積のコントラスト
写真の大きさや文字の大きさ、色の面などの面積の大きさに「差」をつけることで、メリハリを出す方法です。小見出しと本文、イメージと商品などの情報の種類の違いを出すために使われることもあります。

イメージカットと商品とで大きさに差をつけた例です。余白のコントラストもつけられています。情報の種類の違いとともに、デザインに変化をつけてリズムや印象の違いも生み出しています
明暗のコントラスト
明暗の差は人の目にとても強く映ります。暗い背景に明るい文字、明るい背景に暗い被写体など、明暗のコントラストは劇的で、より強く見せたい場面で用いられます。文字の読みやすさや見やすさといった「視認性」を高めるには、明暗のコントラストが必要です。

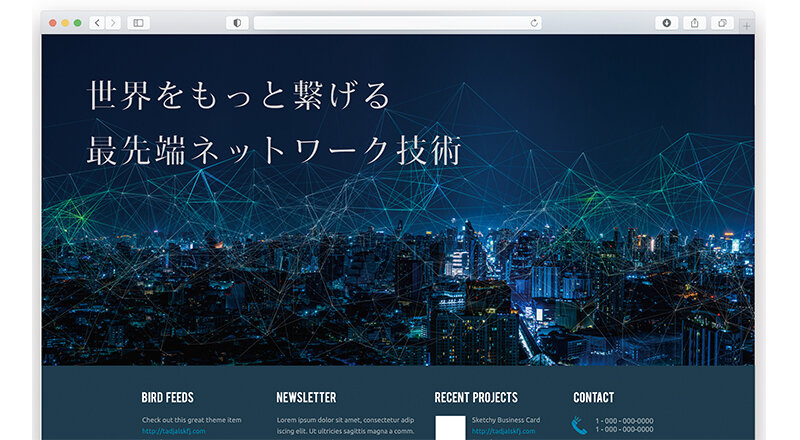
明暗のコントラストをデザインに活かした例。もっとも見せたい部分、伝えたい場所に強い明暗差をつけています

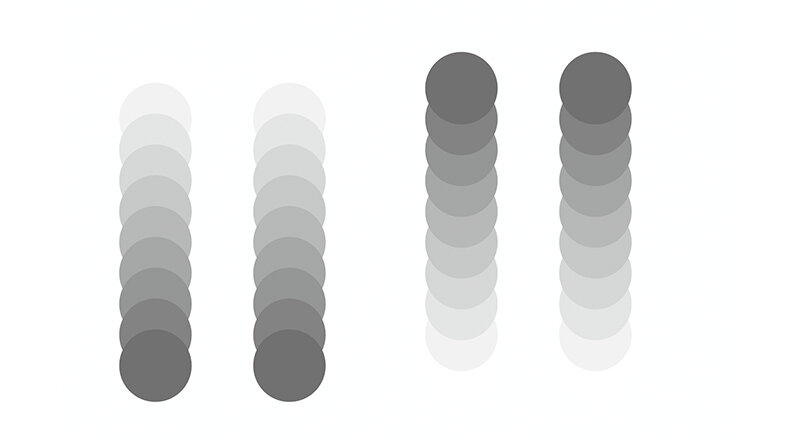
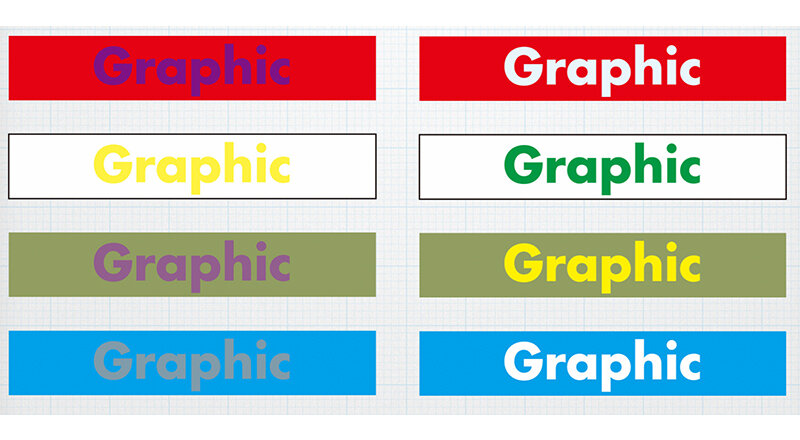
特に文字には視認性や可読性を高めるための明暗差が必要になります。右と左の列は背景色が同じですが、右は明暗のコントラストが出るよう色を調整してあります
余白のコントラスト
適度な余白を持たせることで、デザイン面にリズムが生まれます。また余白の中にある要素は、周囲に別の要素が入っている状態に比べ注目度が高まります。余白は偶然発生するものではなく、意図的に計算して置くように心がけましょう。

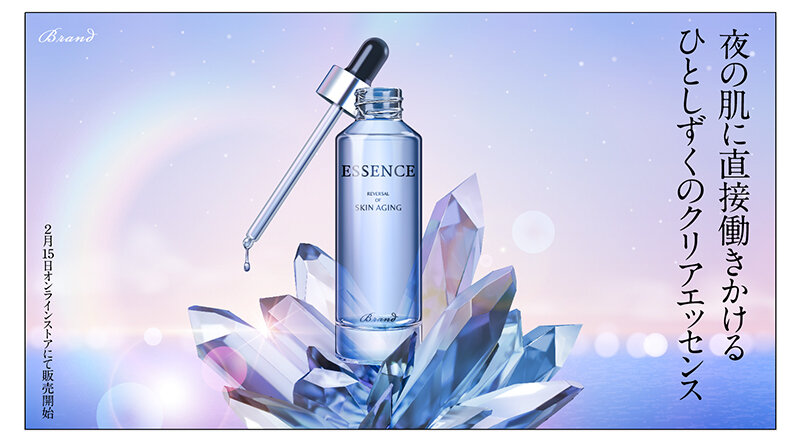
たっぷりと余白をとっておくことで、より注目を集めたいキャッチコピーに視線が集まります

右のほうが文字が全体的に大きく、見え方は強くなりますが、全体が均一に見えて散漫な印象も出てしまいます。左は余白を適切に持たせることで、すっきりと見せたい部分にフォーカスされます
形のコントラスト
写真と文字、文字とイラストなど、デザイン要素の組み合わせの種類に変化を持たせることで、見る人の目を楽しませるコントラストが生まれます。平面的なものと立体的なもの、柔らかいものと硬いもの、穏やかなものと激しいものなど、違いを強調する要素を組み合わせると、より印象に残るデザインになります。

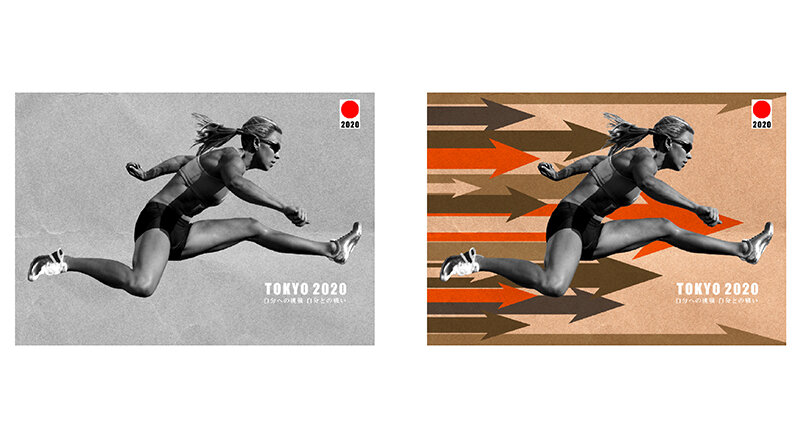
左は写真だけで作ったデザインですが、右のように異なる種類の要素を組み合わせることで、より印象に残るデザイン効果を高めています
色のコントラスト
色には人の心により直感的な印象を与える力があります。赤や青といった色相の差だけではなく、鮮やかさの差や明暗差も組み合わせて使用すると、引き立たせたい場所にアクセントをくわえることができます。

左は明暗差をつけて文字を配置した例です。これだけでも読みやすさは確保されますが、右のように色を加えることでそのブランドらしさの表現や、目に楽しい美しさを加えることができます
視線を意識した見やすさ
自然に視線が流れるように
読む順序や見る順序を設計するのもデザインの仕事です。正しい順序で自然に視線が動かせるよう、要素感の繋がりやまとまりなどを工夫します。横組みの文章の場合、左上からZ形にジグザグと視線が降りてくるのが自然です。縦組みの場合は左上から右下への流れがよいでしょう。
視線をうまく誘導するためには、デザイン要素それぞれのまとまりや、整ったライン作りも必要です。雑誌やポスターなどをよく見て、どのように流れが設計されているか研究するのは、とてもよい勉強になります。

デザイン要素がバラバラになんとなく置いてあるだけでは、視線の引っかかりが多すぎて読みづらくなります。視線の動きを意識し、自然に流れるようラインを揃えて整理します
情報の整理とグループ分け
視線の流れは、要素の大きさや配置順だけで決まるわけではありません。それぞれの情報を精査し、適切なグループ分けを行なって情報に適した形・大きさ・余白を設定する必要があります。
例えば文字情報にイメージづけが必要な場合は、グラフィックと組み合わせます。また引き立たせたい情報は大きく、それ以外は小さくします。グループになるべき情報は近付け、そうでない情報との間に余白をしっかりとります。これだけで情報の見やすさはかなり改善するはずです。

イベントの告知情報(左)を整理してみましょう。読んでもらいたい順序をつけ(中)、その順に見てもらえるよう並べます(右)。異なる種類の情報の間には余白を設けます。
縦組みと横組み
日本語はとても複雑な表記の言語です。特に縦組み・横組みがあることや、その両方を同時に使用できるのは、世界的にも珍しい言語表記でしょう。
不思議なことに、我々日本人の目は自動的にこの両方を組み合わせて読むことができます。しかし原則としては、横組みの文章の場合は左上から右下へ、縦書きの場合は右上から左下へと視線が動くのが自然です。

横書きの文章がメインの場合は、左上から右下にZ型に視線が動くよう、要素を配置するのが基本です

縦書きの文章の場合は、右上から左下に向かってジグザグに進むのが自然です
アクセントの使いこなし
特に長い文章が続く場合、より読みやすくするための工夫が重要です。文字サイズやフォントなどの設定もそうですが、小見出しやその小見出しに加えるアクセントなども使って、視線をより集めるよう工夫するとメリハリが生まれ、また読む人にとって必要な情報へのアクセスがスムーズになります。
また文章がなくても、目を引く色や形、写真やイラストなどのわずかなアクセントがあることで視線をスムーズに誘導することができます。

小見出しが入ることで、長い文章でも読みやすくなります(左)。さらに上にアイコンのようなアクセントを加えることで視線が集まりやすくなり(右)、楽しさだけでなく必要な情報へのアクセスが早く伝わりやすくなります
まとめ
情報の整理が伝わりやすさの「キモ」
今回は「伝わりやすさ」に焦点を当てて、いくつかのセオリーをご紹介しました。デザインというと、色や形などを作り出すテクニックや、イラストを描いたり、アイディアを創造することを連想されがちですが、実際の制作にあたっては、必要な情報を必要なサイズや形にしていく「変換」のような作業が一番重要です。
そしてその情報をどう整理するか、を決めるのが冒頭にご紹介した制作物の目的です。情報をどんなサイズにするべきか、どこに配置するかはすべてこの目的に従って決めていくことができるからです。
急がば回れ、ではないですが、いきなりパソコンの前でレイアウトを始めるのではなく、まずは目的を明確にしておくこと。そして制作中に迷った場合には常に目的と照らし合わせて正しい方向に進むことを重ねてお勧めします。
次回のコラムでは、「読みやすい文字組」をテーマにお届けします。ぜひそちらもお楽しみください。

カフェのイベントを告知するためのデザインのもとになった情報(中央)です。ここから情報を分類します。文字や写真といった素材の種類だけではなく、その要素の持つ「意味」も考えることが重要です

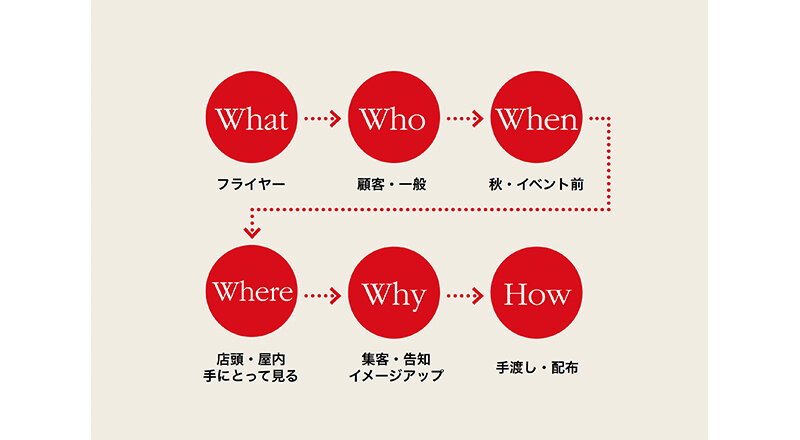
制作の目的はこのように設定しました

複雑な要素が盛り込まれた制作物でも、ひとつひとつ要素を分解して整理しながら作り上げます。レイアウトや色を調整する際も、目的に立ち返って検討を重ね仕上げました

株式会社TART DESIGN OFFICE代表
デザイナー,ライター
昭和女子大学環境デザイン学科非常勤講師
経団連事業本部セミナー講師
伊達千代(だて・ちよ)氏
メーカーのデザイン部、広告制作会社で広告・SP分野を中心にグラフィックデザインに携わる。2002年株式会社TART DESIGN OFFICE設立、デザインに加えて編集・執筆・大学や企業でのデザイン講習など活動の幅を広げる。2017年に任意団体「フォントかるた制作チーム」設立。近著は『デザインのルール、レイアウトのセオリー』『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』『デザイン・ルールズ[新版]デザインを始める前に知っておきたいこと(共著)』(いずれもエムディエヌコーポレーション刊)。『文字のきほん』(グラフィック社刊)など。
記事タイトルとURLをコピーしました!
https://www.ricoh.co.jp/magazines/direct-marketing/column/th00002/