伝わる!デザインのセオリー essentials編
2021年03月30日 00:00
この記事に書いてあること
とかくデザインは「センス」が必要だと思われがちですが、デザインのセオリーを押さえておくことで誰でもデザイン力を向上・磨くことは可能です。このコラムではわかりやすい例を見ながら、基本的なデザインセオリーを解説します。
初回はデザインのセオリーの中でも、特に効果的な内容をピックアップしてお届けするessentials編をお届けします。
はじめに
良いデザインとは?
例えば「夕焼けの赤」と聞いたとき、どんな赤をイメージするかは人によって違うでしょう。また実際の夕焼けも、その地域やお天気によって色が違います。
デザインには正解がありません。客観的に点数をつけることも難しく、ある人が「良い」と言うデザインでも別の人は「ダメ」と言う場合もよくあります。結局好き嫌いってことなんじゃないの?と思うこともありますよね。そんなことからデザインにとらえどころのない印象をお持ちの方も多いのではないでしょうか?しかし良いデザイン、あるいは悪いデザインというものは確実にあります。

同じ人物の名刺でもさまざまなデザインが可能です。どれが「正解」なのでしょうか?
デザインには目的がある
デザインには正解はありませんが、その代わり必ず「目的」があります。「集客を上げる」「楽しく読んでもらう」「製品の良さを伝える」「注目を集める」などなど、その制作物に求められる目的に最も添う状態に仕上げることがデザインの使命と言っていいでしょう。
この目的を正しく認識し、共同作業者がいればその人たちと目的を共有することが、デザインにとって一番大事な作業です。

デザインを始める前はもちろん、作業中も何度でも確認し共有して進めるようにしたいもの
ラフのススメ
デザインを考える際にまずお勧めしたいのが「ラフ」の作成です。とは言っても、プロのように絵を上手に描く必要はありません。自分の頭の中にあるイメージをできるだけ具体的に人に説明したり、客観視することで目的により近い制作物を作るために描くものなので、ごく簡単なもので構いません。絵を描くことが苦手なら、イメージに近い写真や図形を組み合わせたものでもよいでしょう。

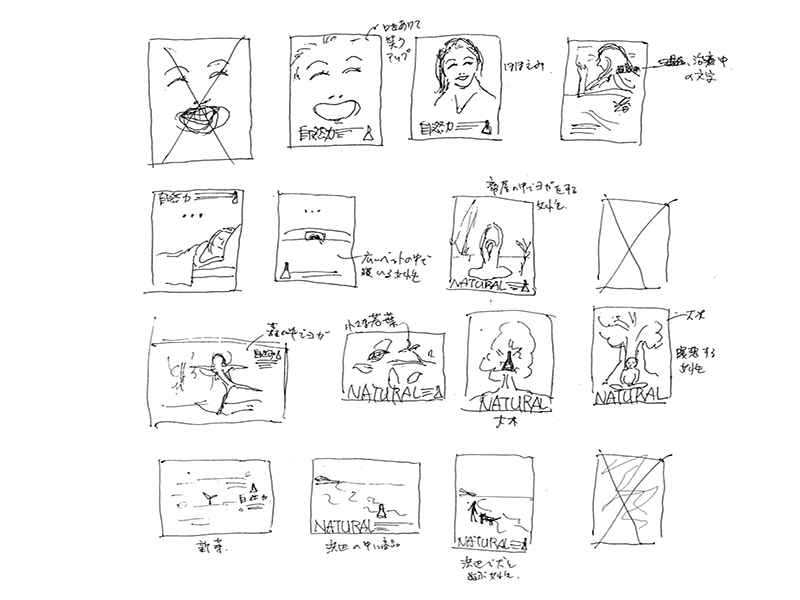
「サムネール」は頭の中にあるアイディアを具体化するものです。うまく描く必要はありません

雑誌を切り抜いたり写真を集めて「イメージボード」を作ることも、色やイメージを伝える良い手段です

パソコンで作り始める前に、ダミーのテキストや写真で全体の印象を確認する「ラフ」も有用です
ひと目でわかるタイトル作り
読者は積極的ではない
パッと人の目を惹きつけるキャッチコピー、あるいは目に飛び込んでくるPOPなど、デザインの目的には「人に何を伝えたい」場合が多いことでしょう。長い文章も適切に見出しを挟み込むだけで、格段に読みやすく伝わりやすいものに変化します。
しかし読み手は常に積極的に「読んであげよう」「理解してあげよう」という気持ちで見てくれるわけではありません。むしろ余計な情報はなるべく避けたい、めんどくさいことは嫌だと感じていることでしょう。デザインする際にはその前提を忘れず、より読み手の側に立った設計が必要になります。

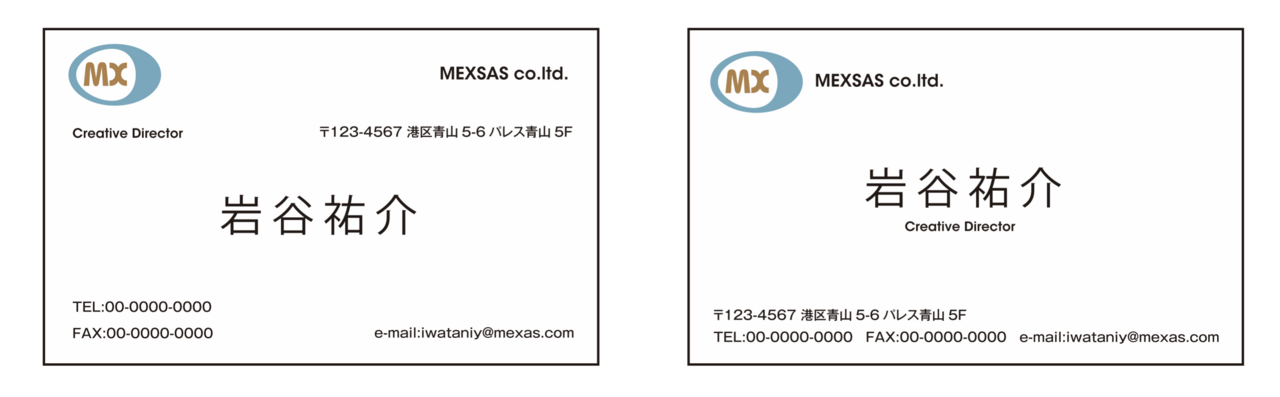
シンプルな名刺でも、情報がきちんと整理されている(右)必要があります。どこにどんな情報があるかわからない状態(左)では見る気が失せてしまうでしょう
情報の整理
引き立つタイトルをデザインする際に重要なことは、それ以外の部分を整理して読者の「目の引っかかり」をなくすことです。適切な位置に情報を配置し、それぞれの配置関係をきれいに整えてあげる必要があるのです。この情報の整理やラインを揃える意識は、デザインの基本の「き」と言われるセオリーです。

シンプルな内容ですが、情報をただ空いているところに置いてしまうと「目の引っかかり」が生まれ、本当に見てほしい部分を引き立たせることができません

読む順番や関係性を整えることや、その整えた形のラインを揃える意識(実際にはこの線は描きません)配置することで適度な余白も生まれ、必要な情報へ読者を誘導することができます
視線を誘導する
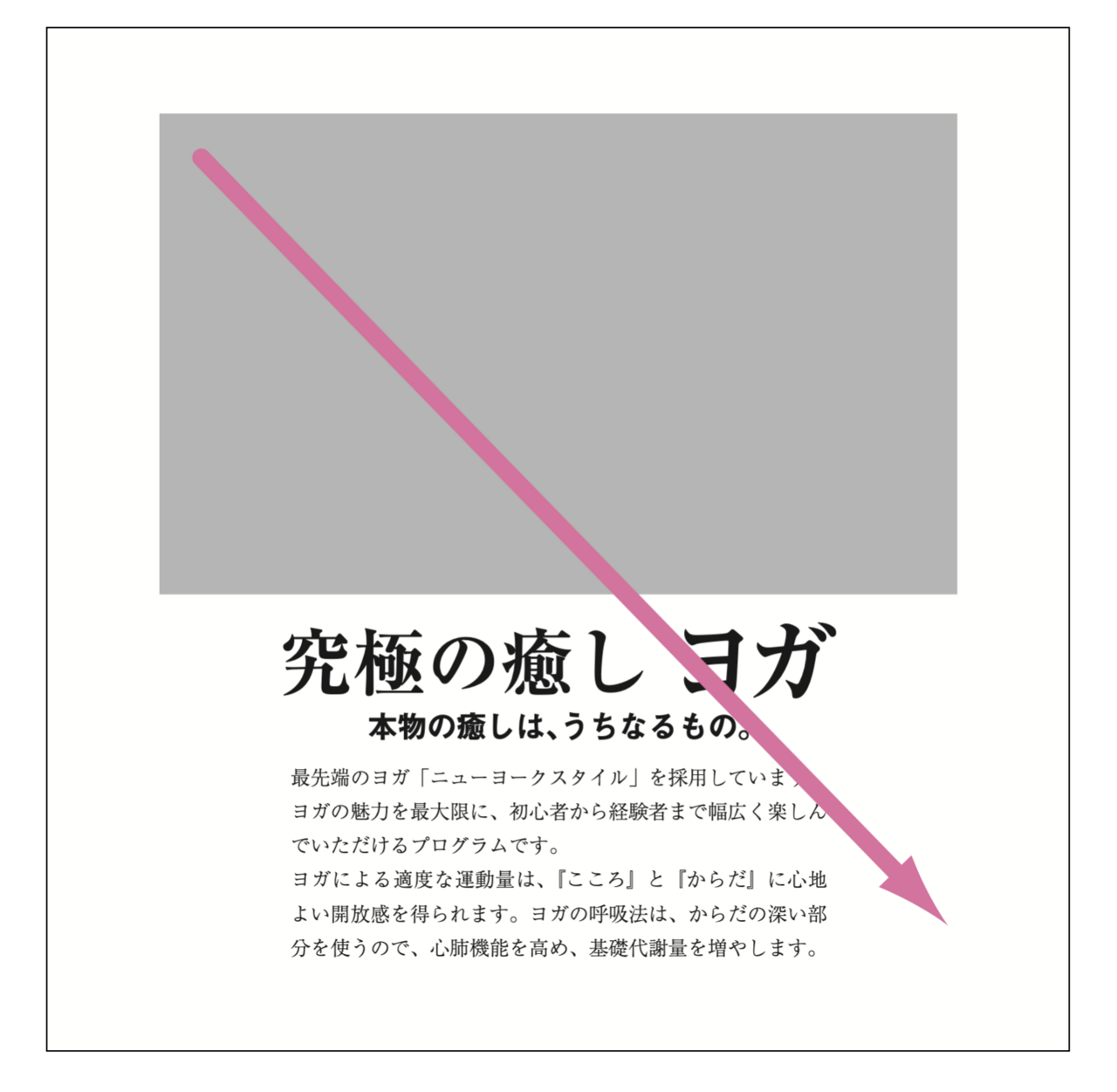
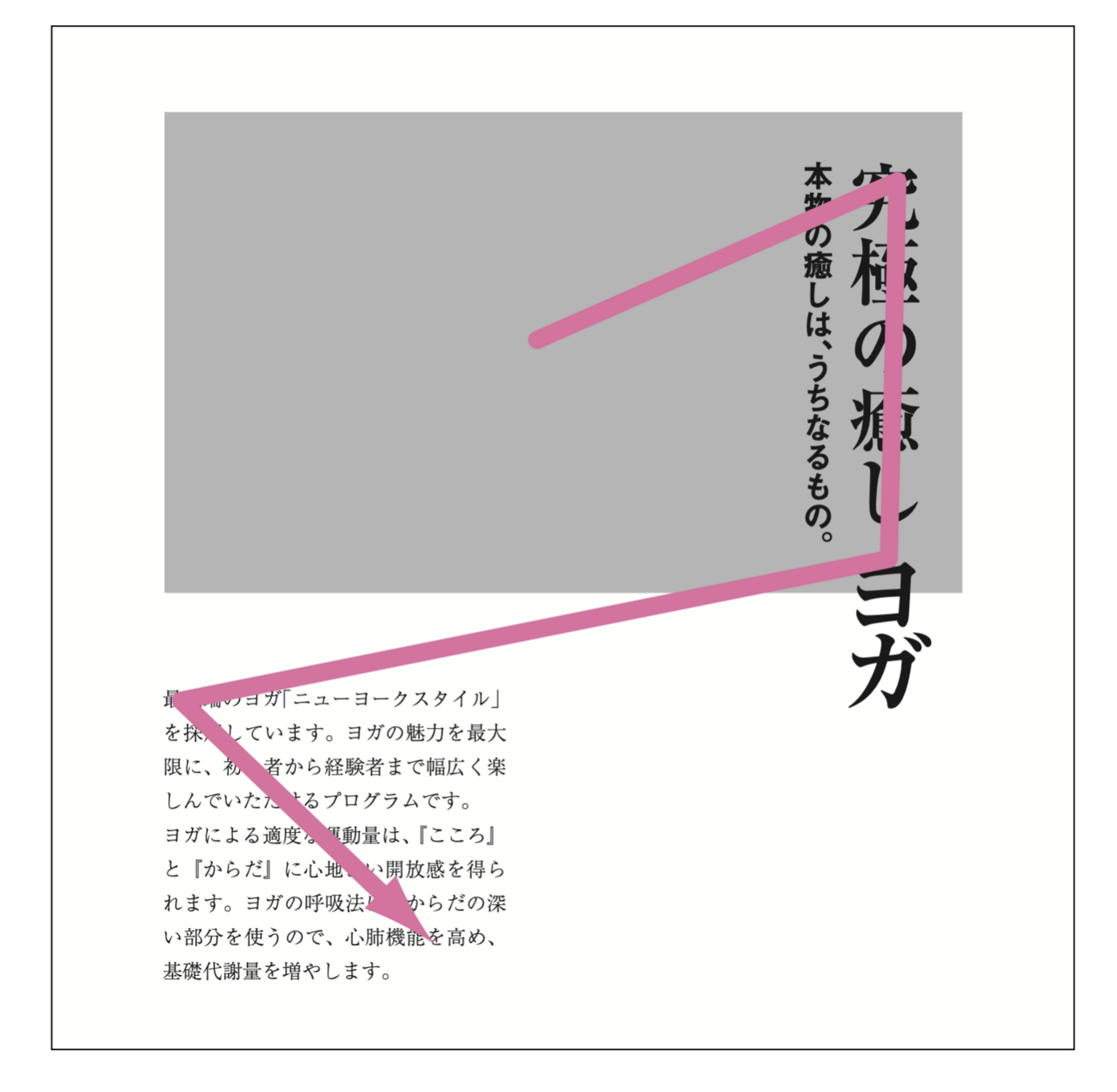
文章の読む順序や文字の組み方、視線の動きなどを計算して自然に視線が動くように設計します。文章が横組みの場合には左上から右下に、縦組みの場合には右上から右下へ視線が動くようにするのがセオリーです。あえて縦組み横組みを混在させることで、読ませたい部分に「目の引っかかり」を生み出すとその部分へと注目を集めることができます。

全体の中で視線がどのように動くか考えて要素を配置します

横組みの本文に縦組みのタイトルをつけることで、その部分に注目させることもできます
タイトルを際立たせるポイント
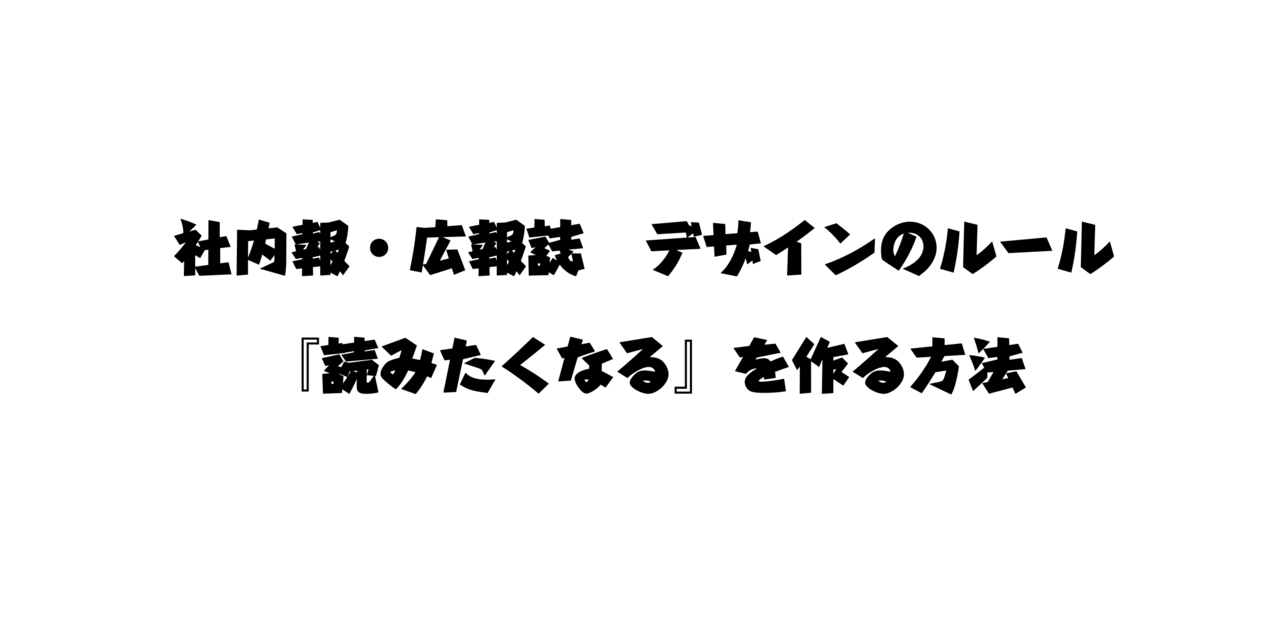
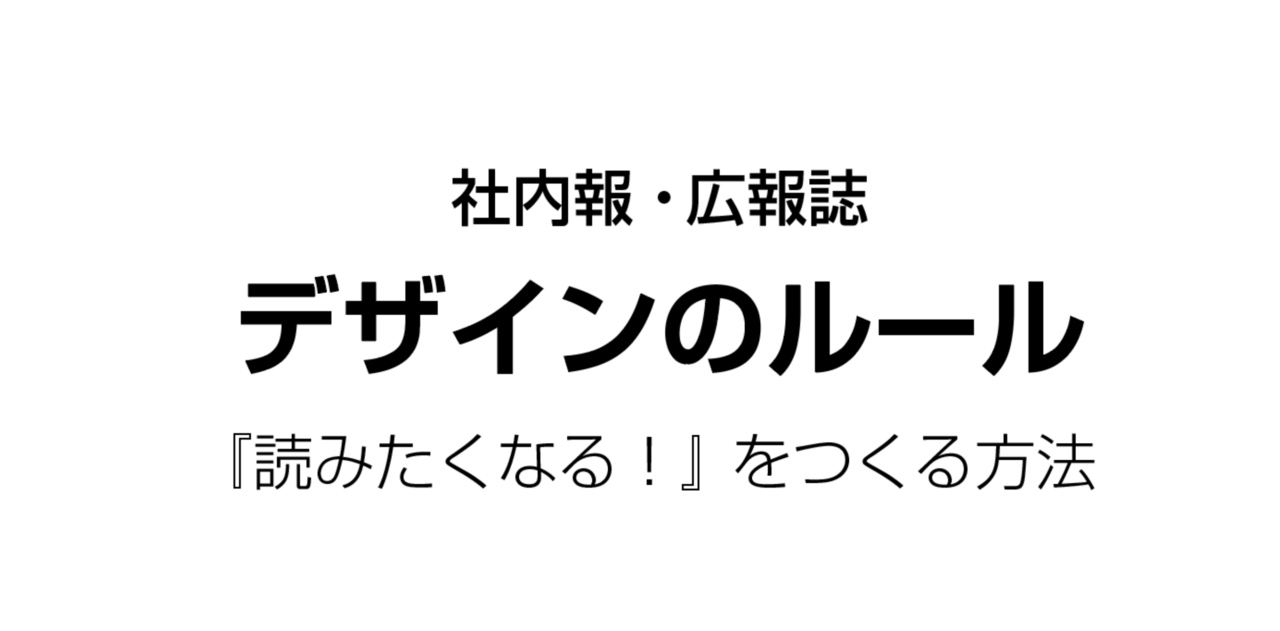
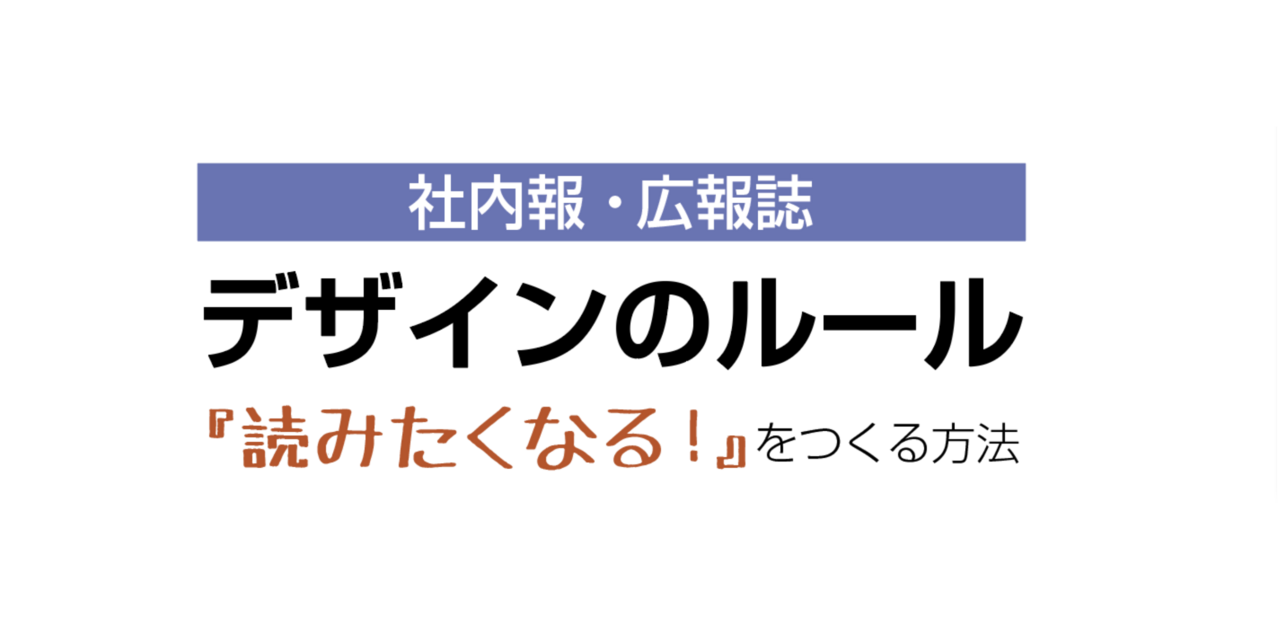
タイトルを際立たせるためのセオリーは2つあって、「他が整理されて引っかかりがないこと」そして「他と差をつけること」です。
「他と差をつける」方法にはいくつかの手法があります。例えば周囲に思い切って余白を作ることや、大きさに変化をつける方法。色に変化をつけたり、強調のためのアンダーラインやグラフィック加工などもあるでしょう。これらの差をより効果的にするには、他が整理されていることが重要なのです。

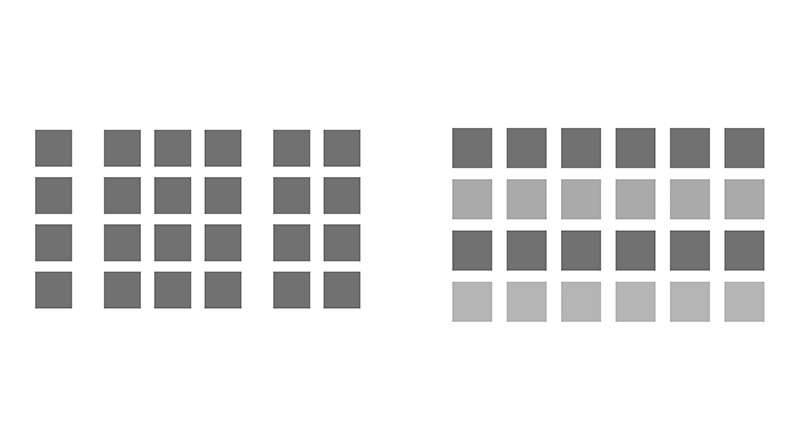
「視覚認知の法則」とも言われる「ゲシュタルトの法則」には、人は近くにある要素を仲間として認識する「近接の法則(左)」、同じ色や同じ形のものを仲間として認識する「類同の法則(右)などがあります。際立つタイトルを作るには、この逆の発想をすればよいのです
可読性(読みやすさ)
パッと目に飛び込んでくる文章をデザインするには、その文章の読みやすさ「可読性」も重要な要素です。可読性を決めるのは、フォントのデザインや文字の大きさ、そして行間や行長といった文字の組み方です。
文章量が長い場合や短い場合。またその内容によって適切な文字の設定は変化します。まずはきちんと読める、読みやすいことを目指してデザインを考え、そこに色やサイズの変化などを加えて行くとよいでしょう。

伝統的な印刷書体は可読性も高いものです。まず明朝体で組んでみました。ややフォーマルなイメージが出ます

ゴシック体も可読性が高くよく使用されます。デジタルデバイスや力強さを与えたい見出しに向いています

いわゆるデザイン書体と呼ばれる文字は、明朝体やゴシック体と比べると可読性が下がります。短い文章やインパクトを高めたい場合に限って使用するほうが良いでしょう

可読性の高いゴシック体で、文字の大きさや太さ、間隔を調整してみました。同じ文章でも強弱がつくことで印象が大きく変わります

さらに色やあしらい、部分的なデザイン書体を加えるなどの加工をしたものです。可読性がやや下がるものの、楽しさや親しみやすさは増しています
目を惹きつけるトリミング
何を伝えたいのか?
写真やイラストを使う際によく問題になるのがトリミングです。トリミングとは、絵柄のどの部分を使用するかを決める作業です。一見地味に見える作業ですが、デザインのクオリティを大きく変化させる重要なポイントです。まずはその絵柄の中で何が大事かをよく見極めるところから始めましょう。

同じ写真でもどのように切り取るかで情報量や印象が大きく変化します。何を伝えたいのかを考え、必要な情報を絞り込む作業がトリミングです
ものの形を意識する
トリミングの作業においても、情報の整理が重要です。不要なものはカットし、必要なものがきちんと入るように考えなければなりません。トリミング内に納める場合は、画像のエッジギリギリにならないよう少しゆとりを持たせます。また被写体の一部を切る場合は、その切れ目の位置をよく考える必要があります。

画面の中に収める場合にはギリギリの位置(左)にせず、少しゆとりをもたせることで安心して見られるようになります(右)

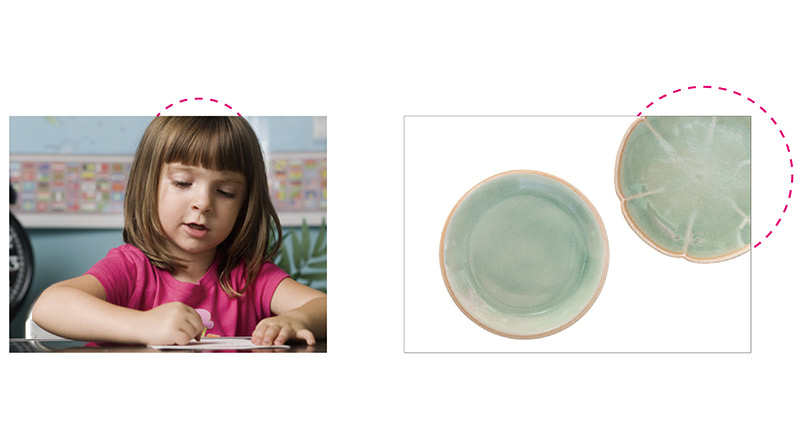
一部をカットする場合は、見る人が欠けている部分を想像できる範囲を考えます。見た人の頭の中でイメージできない形に切り取ってはいけません
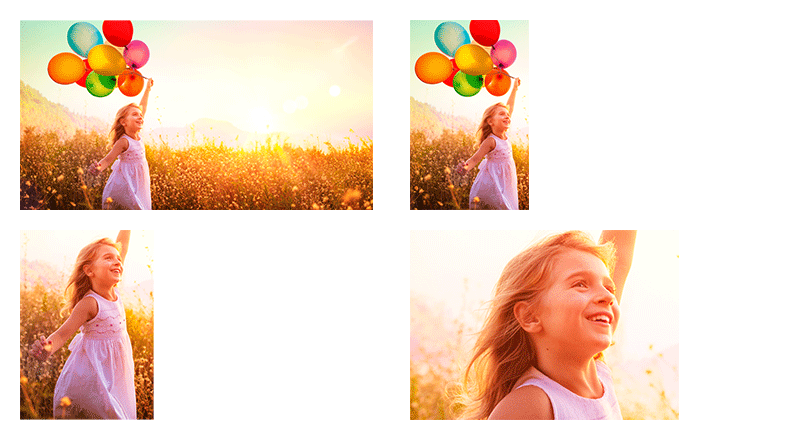
トリミングを揃える
複数の画像を扱う場合には枠のサイズだけでなく、トリミングの関係性にも注意が必要になります。同じように見せたい画像は、トリミングも揃えておく必要があるのです。また被写体の角度についてもレイアウトした際に垂直水平が揃っているかどうかチェックしておくようにしましょう。

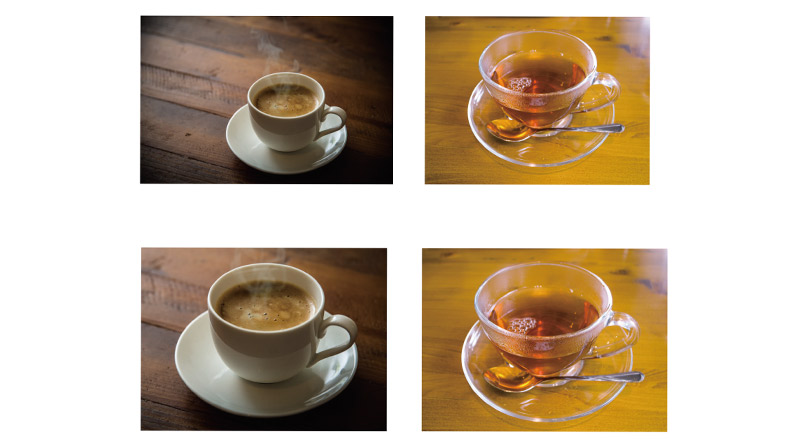
複数の画像が並ぶ場合は。それぞれのトリミングの違いにも注意が必要です(上列)。トリミングの位置や大きさも揃えることで仲間として認識されます(下列)

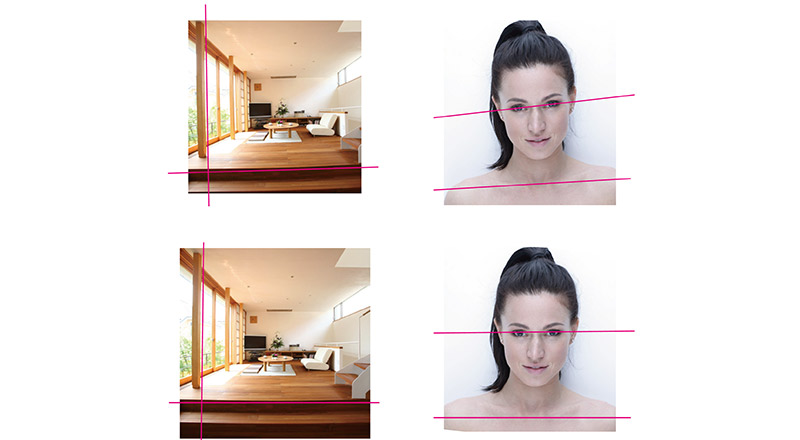
被写体の角度がレイアウト上傾いて(上列)しまわないよう、トリミング時に水平・垂直を確認して配置することで安定したデザインに仕上がります(下列)
人物のトリミングの注意点
人の写真は他の被写体とは違い、なるべく関節の上で切れないよう注意します。関節で切ってしまうと少し怖い印象が出てしまうからです。顔写真の場合も首ではなく肩を入れます。手や足をトリミングする際も関節にかからないほうが安心感があります。

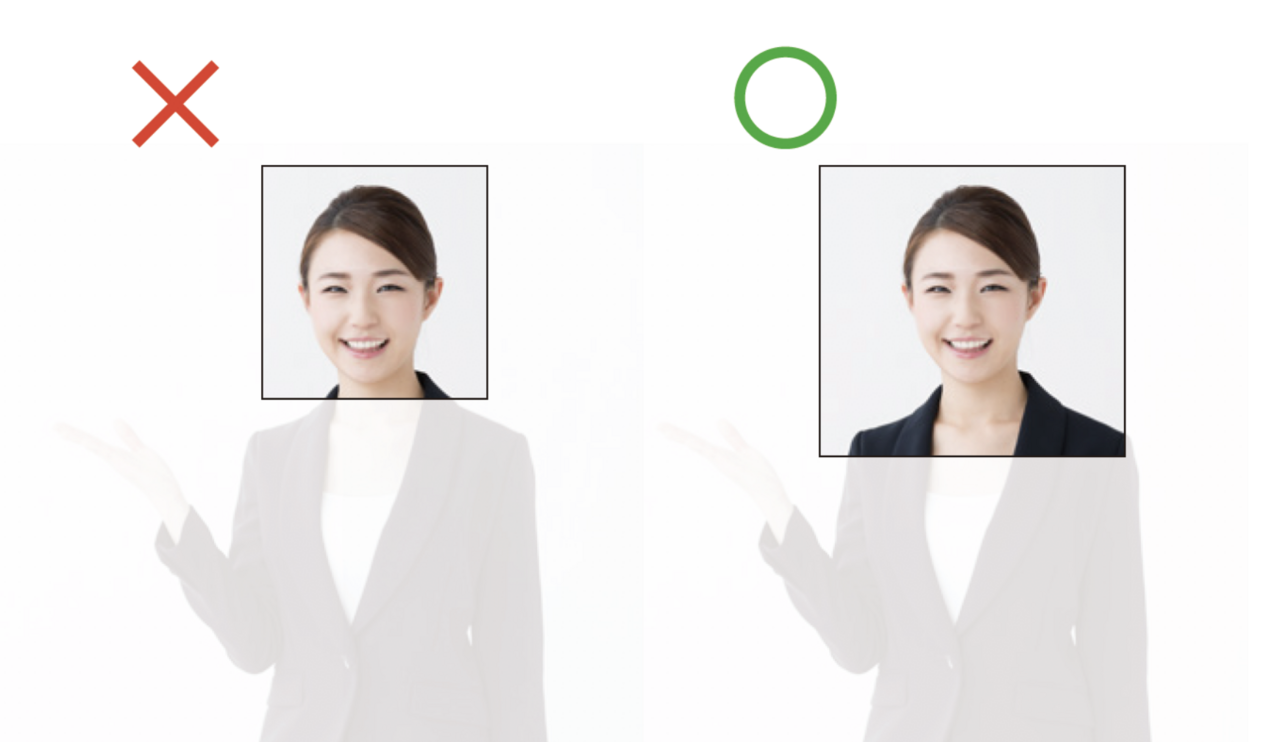
顔写真を首までトリミングしてしまうと落ち着きが悪い印象になります(左)。肩まで入れた状態と比べてみると違いがよくわかります(右)

人物の背景に境目がある場合も、なるべくその上に首がかからないよう気を付けます。生理的な不快感を見逃さず、安心して見ていられる状態を目指します
まとめ
「デザイナーの目」を持つ
今回ご紹介したデザインのセオリーは、数多くあるセオリーの一部です。またセオリーだけを押さえておけばそれでいい。というわけでもありません。そのデザインのセオリーの理由を理解し、実践していく中でより厳しい目を磨いていく必要があると筆者は考えています。
自分の仕事と似た要素を持つ雑誌や広告やPOPを見て分析することや、その中から自分なりのセオリーを発見することも、デザイン上達の近道としてぜひ取り入れてほしいことです。そうやって身の回りを見ていく「目」を、わたしは「デザイナーの目」と呼んでいます。色、形、文字、写真…。多くの教科書からデザインのヒントを学びましょう。
また次回は違うセオリーをご紹介します。

株式会社TART DESIGN OFFICE代表
デザイナー,ライター
昭和女子大学環境デザイン学科非常勤講師
経団連事業本部セミナー講師
伊達千代(だて・ちよ)氏
メーカーのデザイン部、広告制作会社で広告・SP分野を中心にグラフィックデザインに携わる。2002年株式会社TART DESIGN OFFICE設立、デザインに加えて編集・執筆・大学や企業でのデザイン講習など活動の幅を広げる。2017年に任意団体「フォントかるた制作チーム」設立。近著は『デザインのルール、レイアウトのセオリー』『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』『デザイン・ルールズ[新版]デザインを始める前に知っておきたいこと(共著)』(いずれもエムディエヌコーポレーション刊)。『文字のきほん』(グラフィック社刊)など。
記事タイトルとURLをコピーしました!
https://www.ricoh.co.jp/magazines/direct-marketing/column/th00001/